Indíce de contenidos
¿Porqué utilizar Flexbox?
Hoy en día el diseño responsivo y adaptativo es esencial en el desarrollo web, y para facilitarnos esto tenemos Flexbox, que es un modulo de diseño de CSS con el que podemos alinear y distribuir los elementos que se encuentran en un contenedor de manera horizontal o vertical, veamos cómo utilizarlo…
Conceptos básicos
Primero que nada, veamos que elementos ponemos encontrar en un contenedor tipo flexbox:

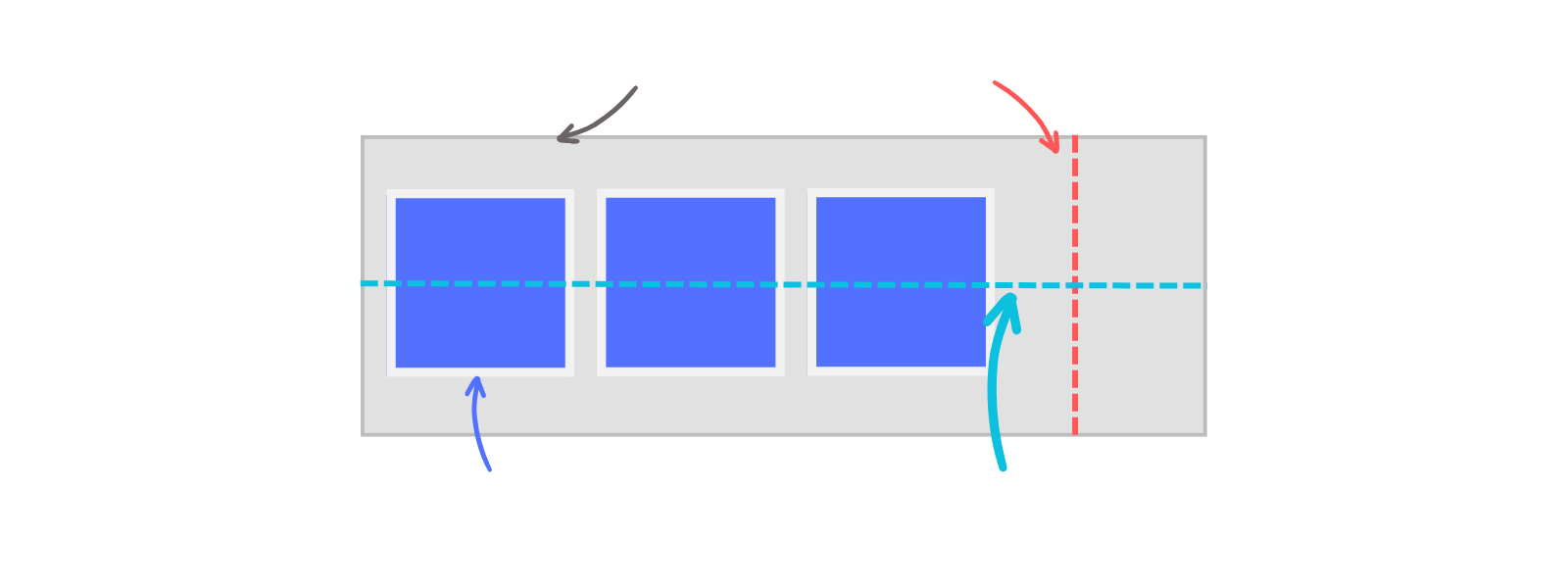
- Contenedor flex: Este es el elemento padre, este tendrá en su interior cada uno de los elementos que alinearemos.
- Elementos flex (items): Estos son los elementos hijos.
- Eje principal: Los elementos flex tiene una orientación principal en donde se alinearán, puede ser horizontal (row) o vertical (column), pero por defecto es horizontal.
- Eje secundario: De la misma manera, los elementos flex tiene una orientación secundaria que es perpendicular a la principal, si la principal es horizontal la secundaria será vertical y viceversa.
Iniciando un elemento flexbox
Para comenzar a trabajar con flexbox, debemos tener el contenedor principal y sus elementos hijos y al contenedor principal le añadiremos la propiedad Display: flex;
.contenedor-principal{
Display: flex;
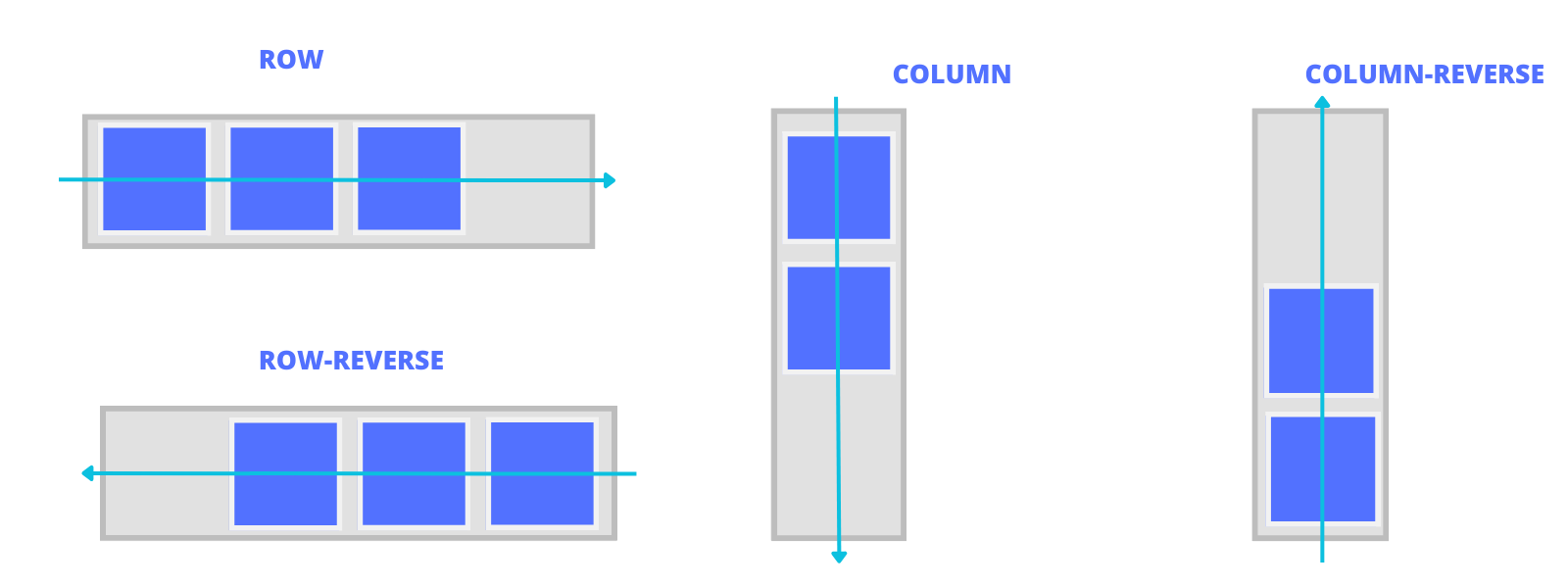
}Para establecer que dirección seguirán los elementos hijos usaremos flex-direction, determinando el valor del eje principal con alguno de los siguientes valores:
.contenedor-principal{
Display: flex;
flex-direction: row;
}
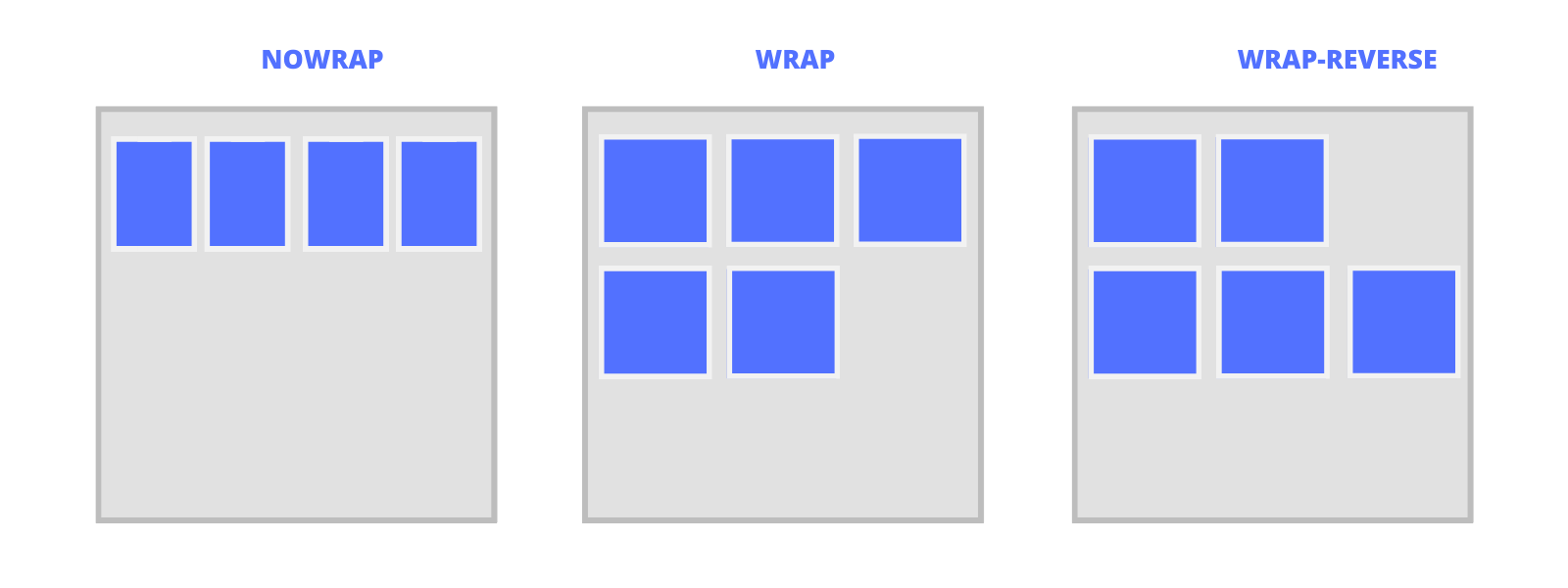
También podemos evitar que nuestros elementos hijos desborden con flex-wrap
.contenedor-principal{
Display: flex;
flex-direction: row;
flex-wrap: wrap;
}Esta propiedad acepta los siguientes valores:

Y si queremos escribir un poco menos, podemos usar flex-flow para resumir los valores de flex-direction y flex-wrap, por ejemplo de la siguiente manera:
.contenedor-principal{
Display: flex;
flex-flow: row wrap;
}Propiedades de alineación
Ahora veamos que opciones hay para alinear los elementos hijos, recordemos que tenemos un eje principal y un eje secundario a los que les determinamos su orientación, horizontal o vertical, con flex-direction.
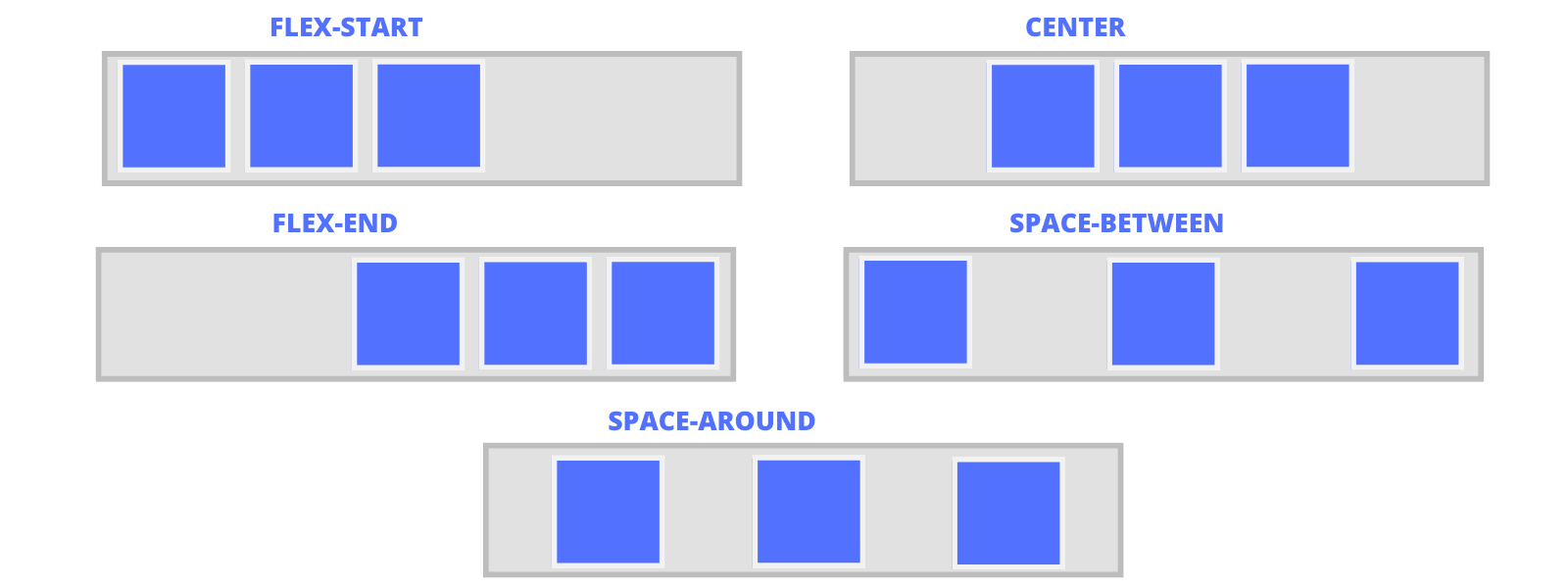
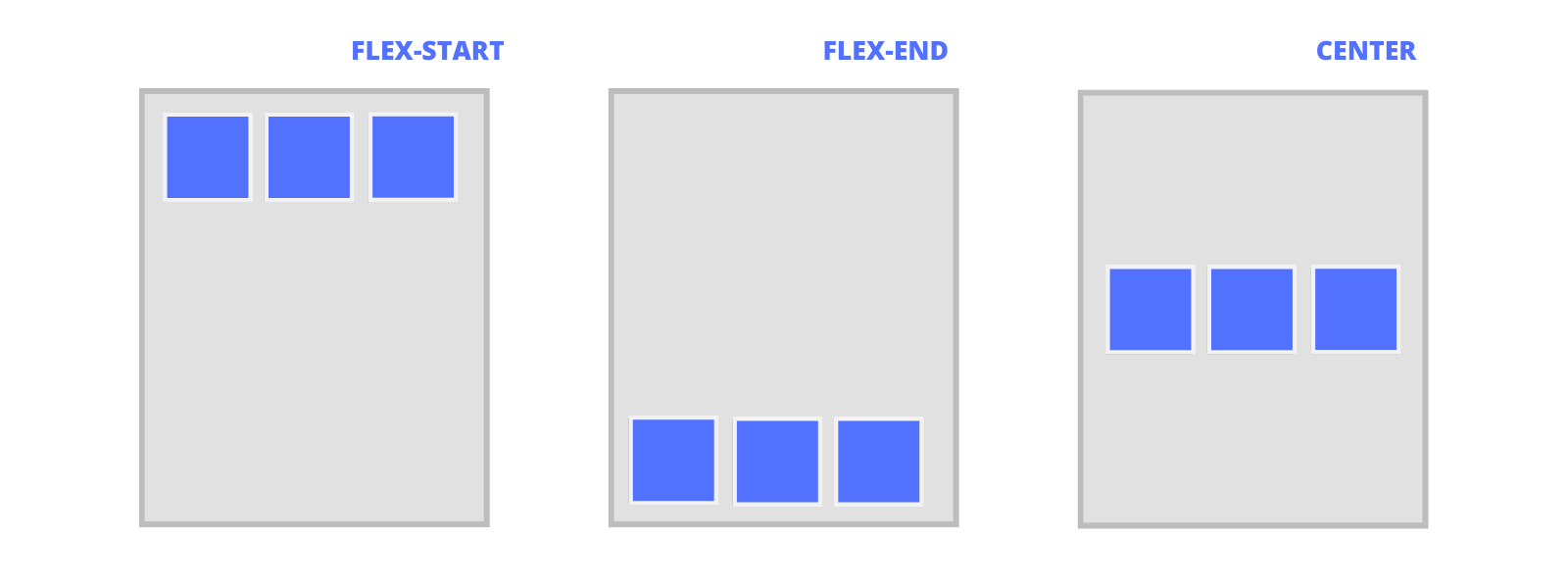
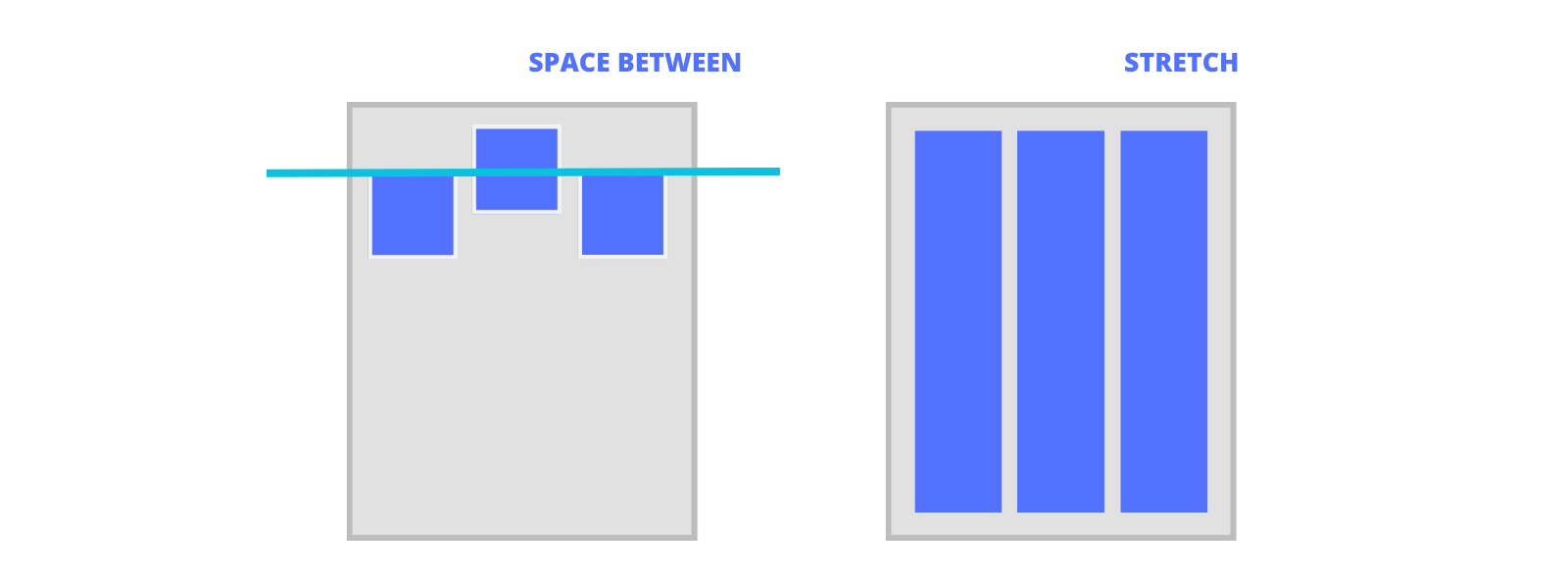
Justify-content
Esta propiedad nos ayuda a distribuir los items a lo largo del eje principal y podemos utilizar los siguientes valores:

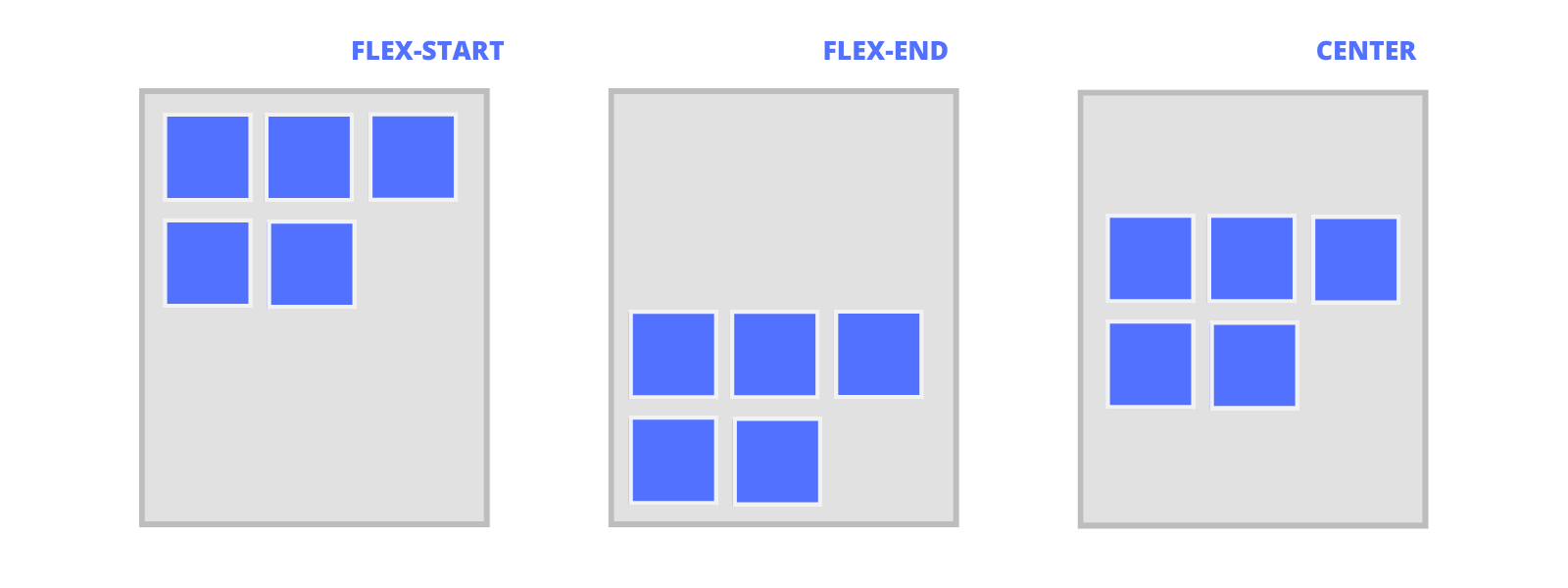
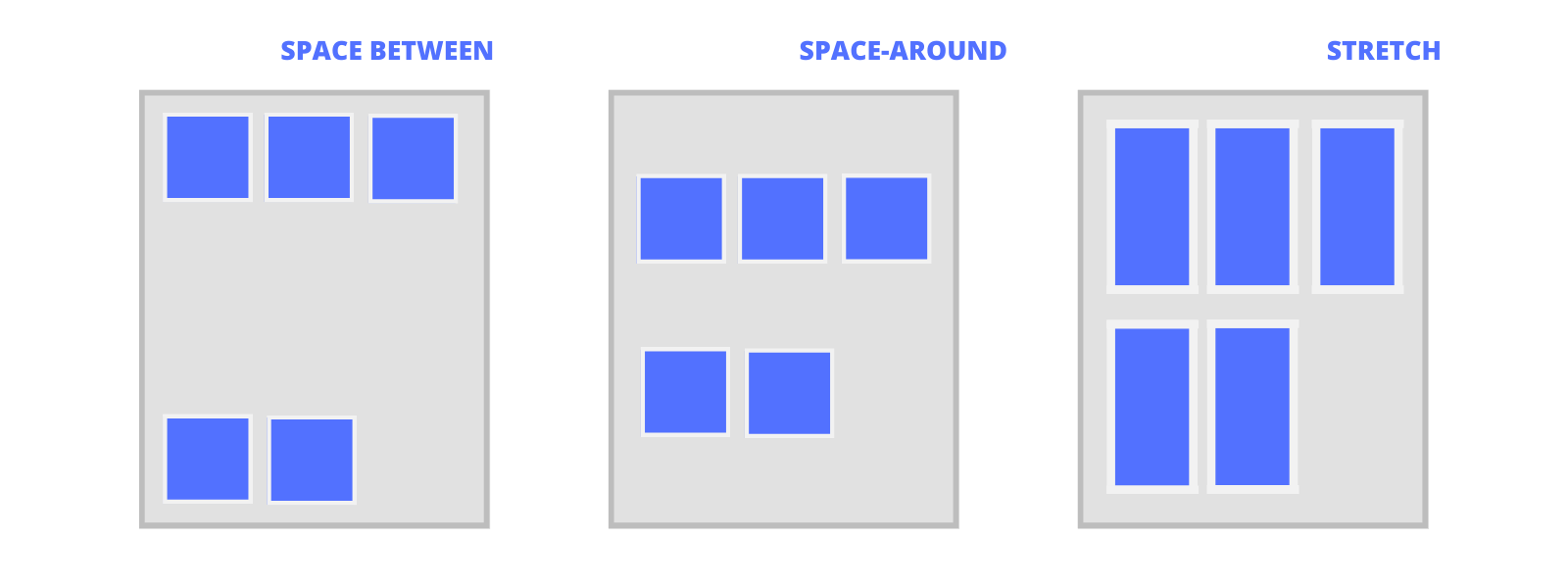
Align-content
Esta propiedad se utiliza para controlar la distribución de los ítems cuando tenemos espacio adicional en el eje perpendicular al eje principal, podemos utilizar los siguientes valores:


Esta propiedad es especialmente útil cuando trabajamos con diseños que involucran múltiples líneas de elementos flex, como en contenedores que tienen más elementos de los que pueden caber en una sola fila o columna
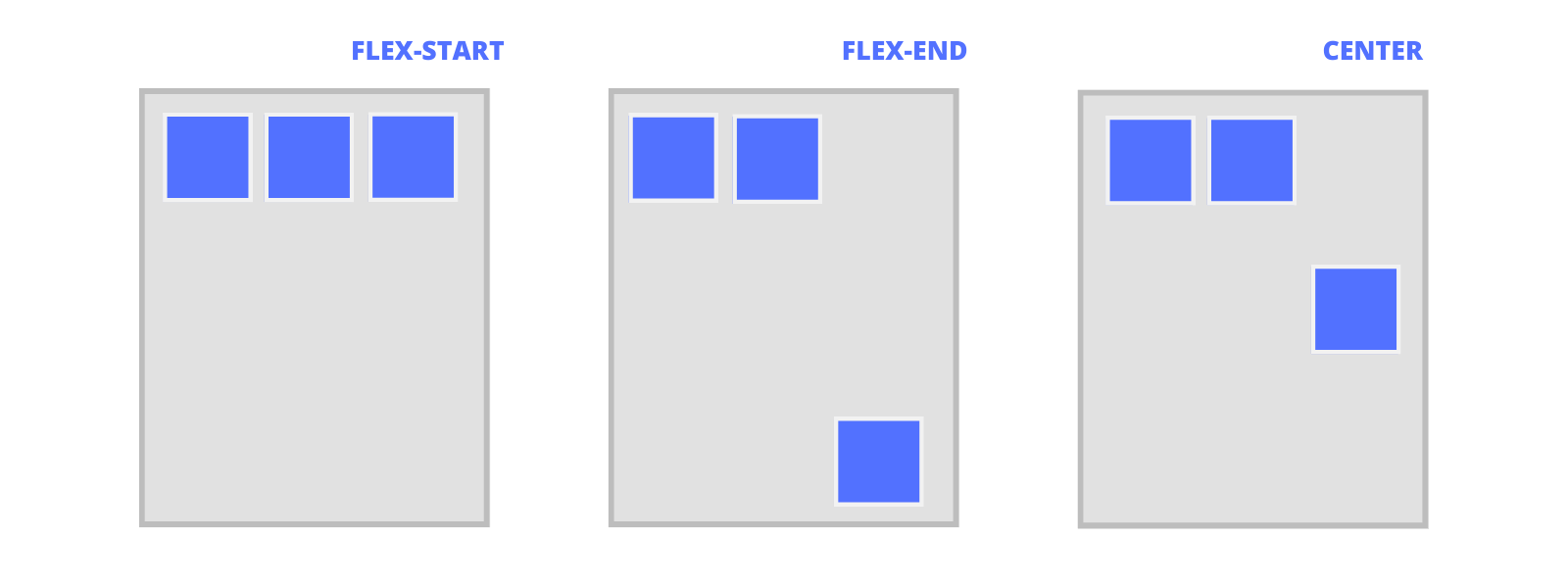
Align-items
Para distribuir los ítems a lo largo del eje secundario, ya sea en el eje vertical si el eje principal es horizontal o viceversa, tenemos align-items en el que podemos utilizar los siguientes valores:


Align-self
Esta propiedad actúa igual que align-items, sin embargo, se utiliza sobre un item hijo específico, al utilizar esta propiedad podemos cambiar el comportamiento del item con respecto a la propiedad align-items, los valores que podemos utilizar son los mismos que align-items, por ejemplo:

Propiedades de ítems hijos
Hay algunas propiedades que nos ayudan a distribuir y ordenar nuestros ítems a lo largo de nuestro contenedor padre, estas propiedades se escriben directamente en el item específico, veamos cuales son…
Flex-grow
Esta propiedad indica el crecimiento del item con respecto al resto de los items, el valor es un número, veamos un ejemplo:

Flex-shrink
Esta propiedad indica el decrecimiento del item con respecto al resto de los ítems, el valor es un número, veamos un ejemplo:

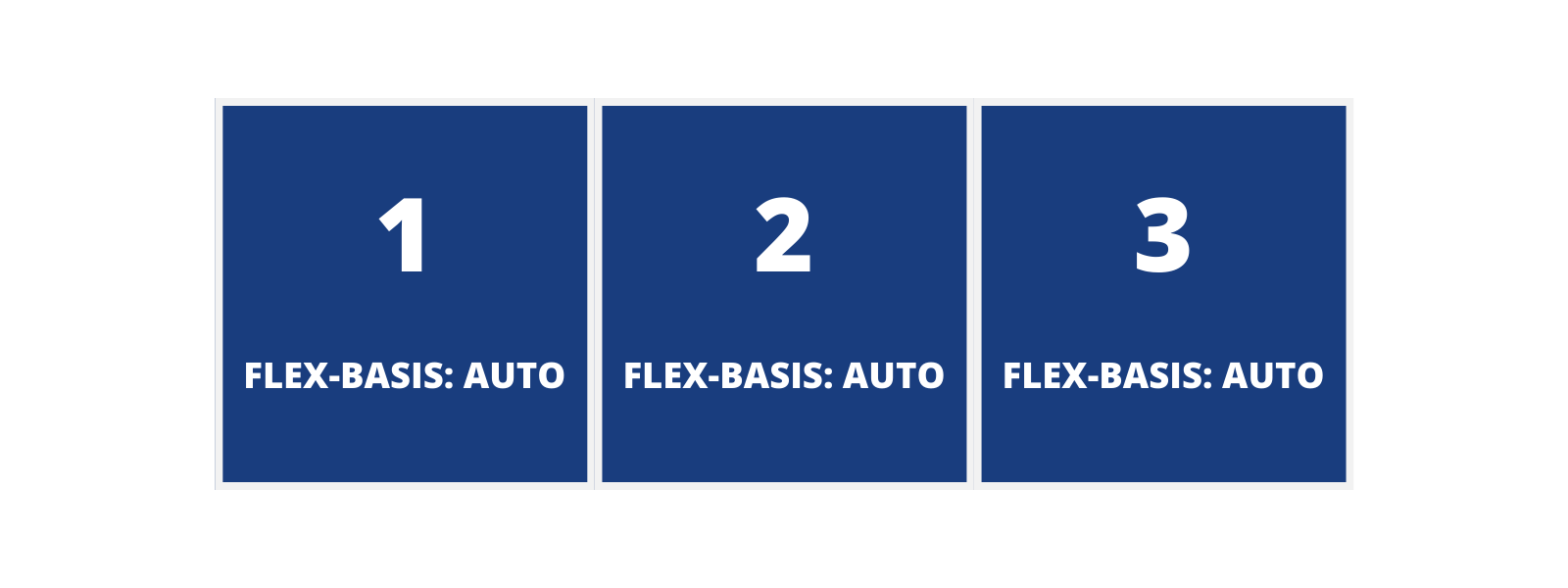
Flex-basis
Esta propiedad se utiliza para establecer un tamaño base del item antes de utilizar las propiedades flex-shrink y flex-grow

Si queremos escribir un poco menos, podemos usar flex para resumir los valores de flex-grow, flex-shrink y flex-basis, por ejemplo de la siguiente manera:
.contenedor-principal{
Display: flex;
flex: 0 0 50px;
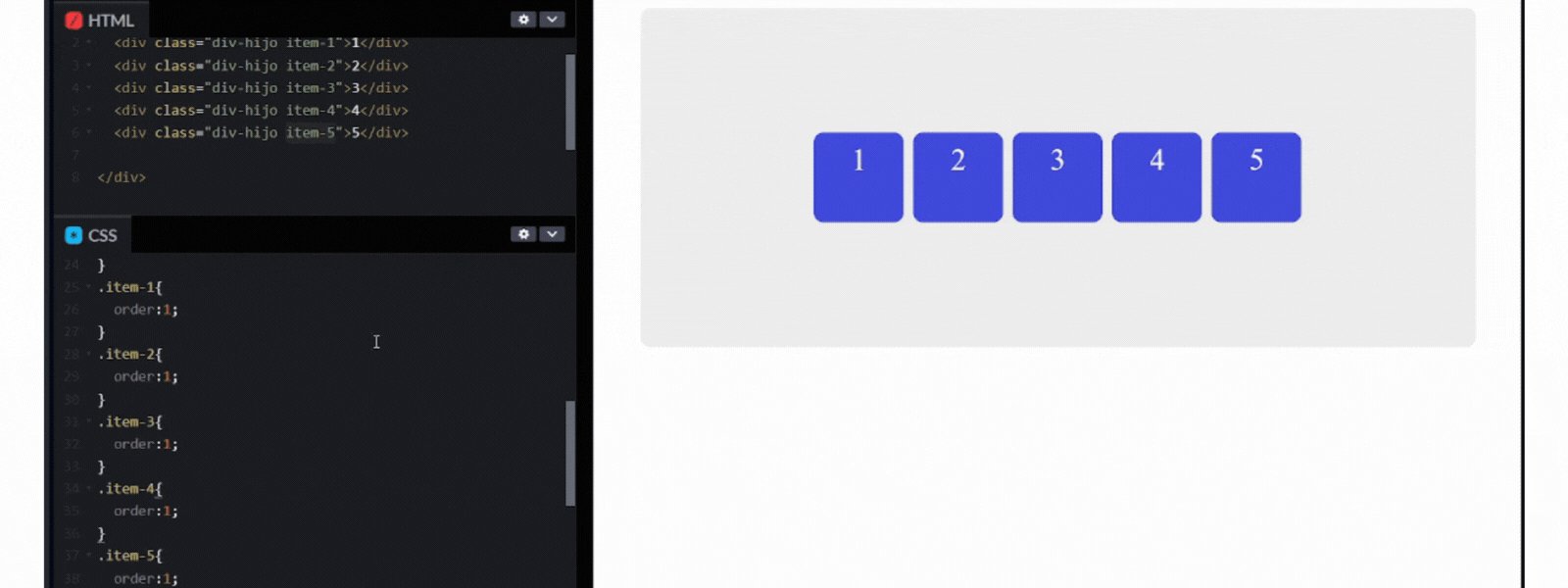
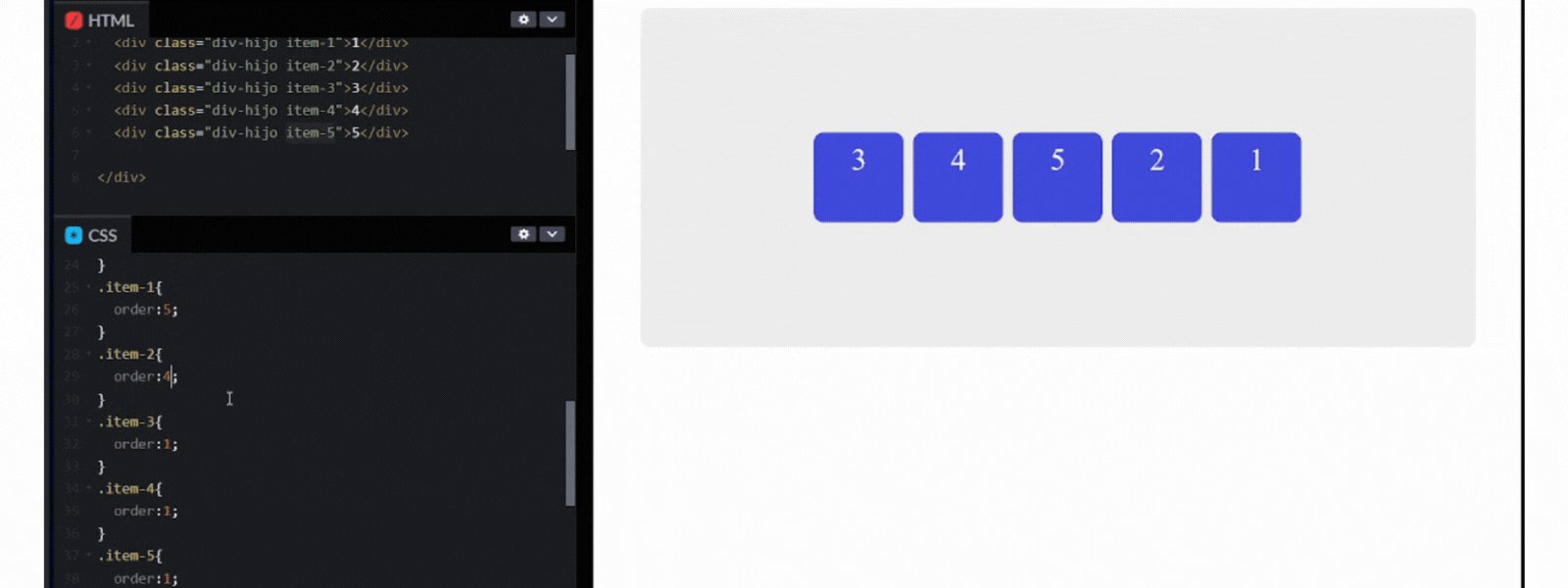
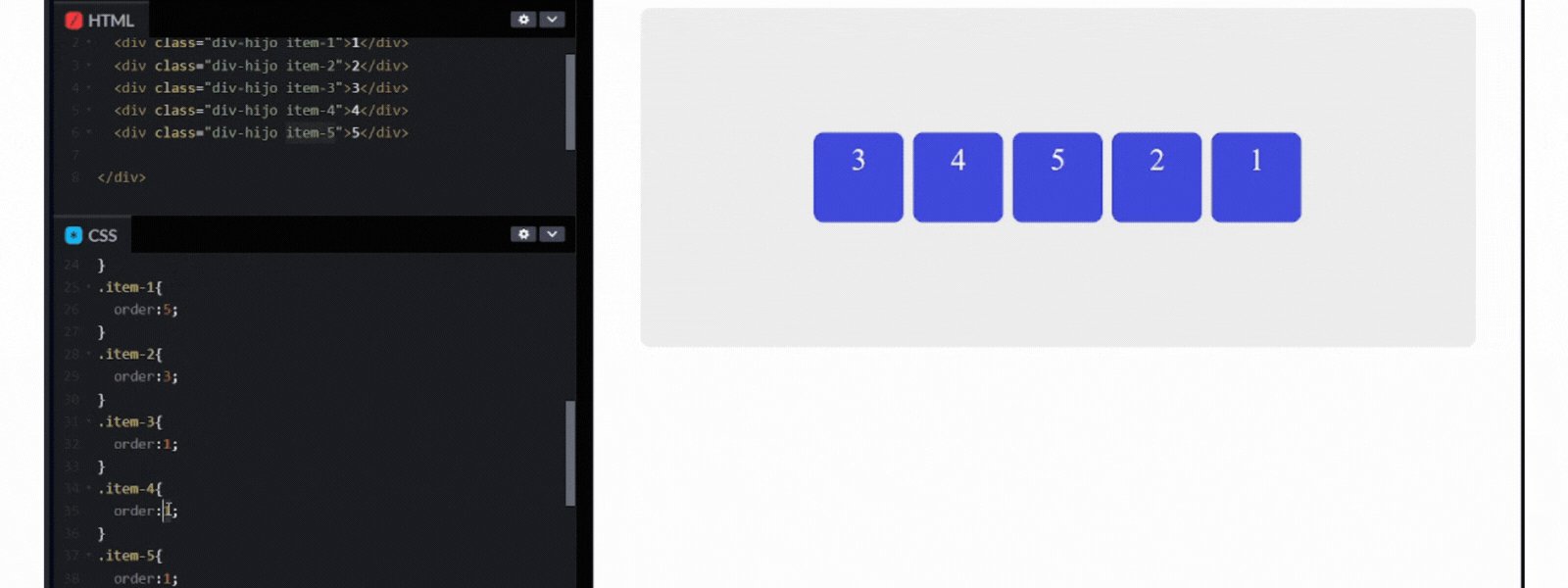
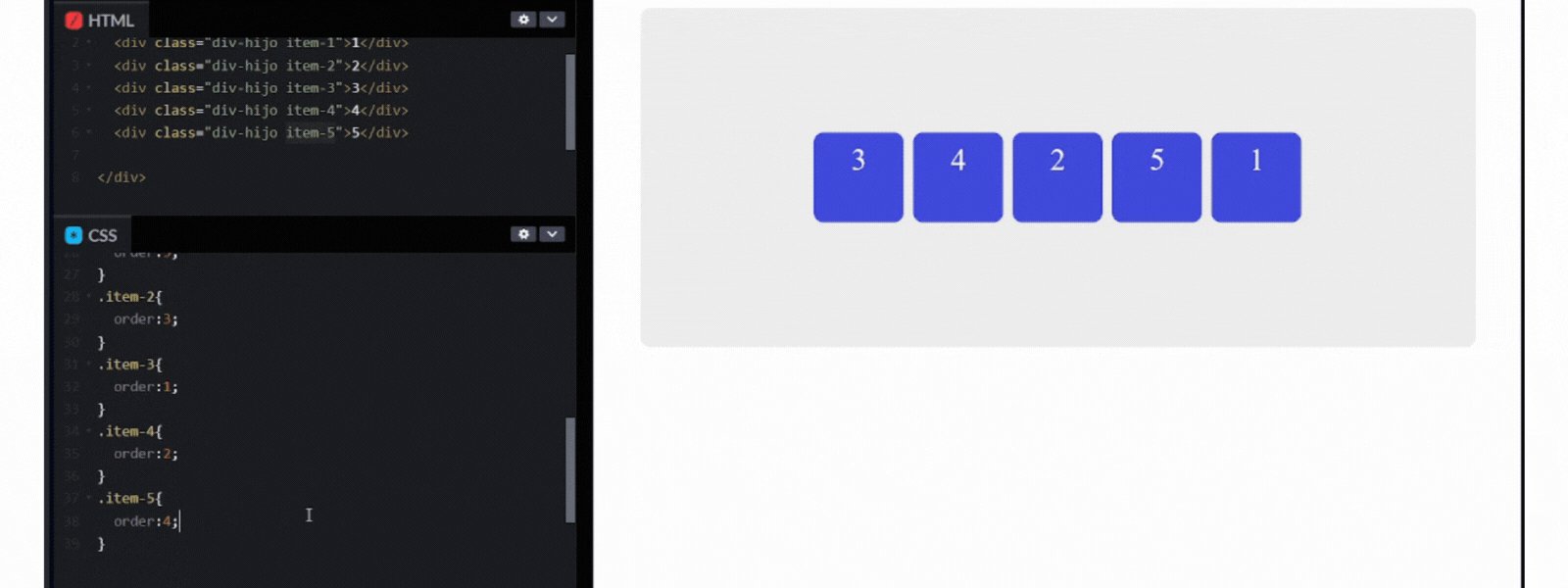
}Order
Por último, veamos como cambiar el orden de los ítems, sin modificar el código html, con flexbox; Para esto tenemos la propiedad order, que se usa directamente en cada item, su valor es un numero y este numero indica el orden de aparición de cada item, veamos un ejemplo:

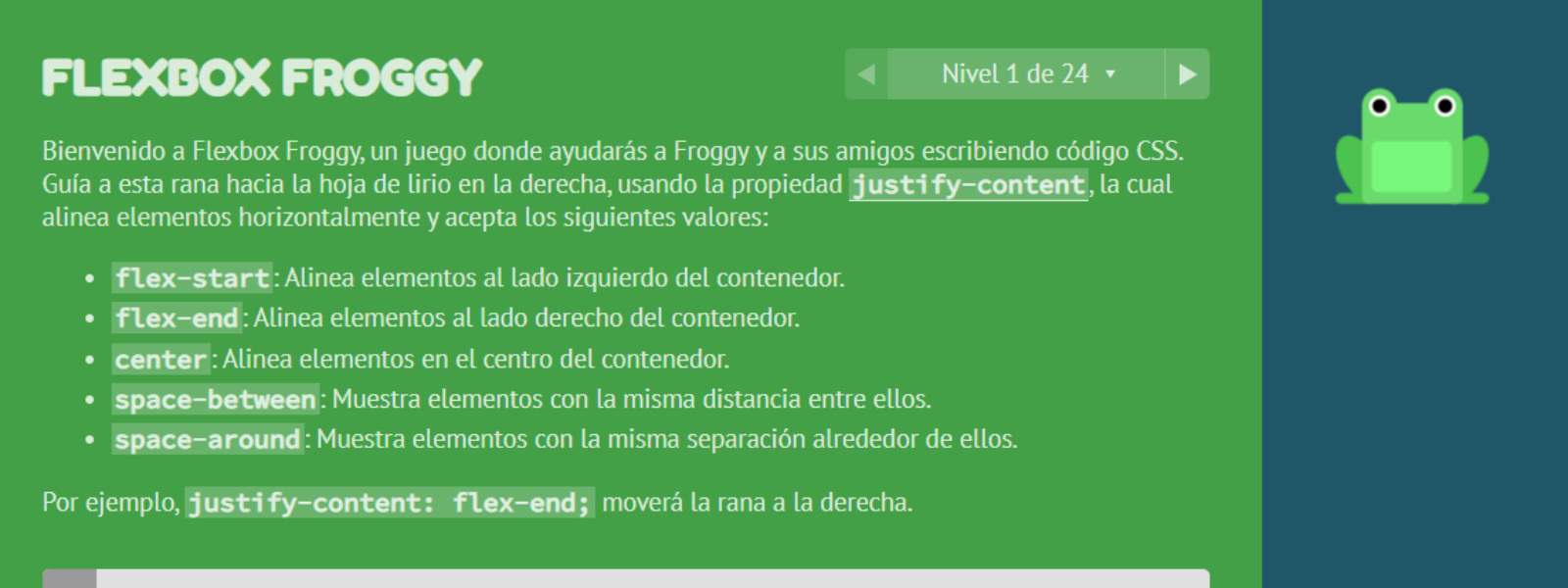
Si quieres practicar un poco de los conceptos de flexbox te recomendamos…
FLEXBOX FROGGY: Un juego web en español, que te ayudará a practicar las bases de flexbox de manera dinámica. Utilizando los conceptos que aquí vimos podrás ordenar las ranas en este juego. Super recomendado. Link: https://flexboxfroggy.com/#es