Indíce de contenidos
Tablas HTML
Las tablas en HTML se utilizan principalmente para organizar y presentar datos de manera estructurada, lo que facilita una visualización clara y ordenada de la información en filas y columnas. Actualmente, las tablas son ampliamente utilizadas en correos electrónicos y la creación de archivos PDF, ya que son altamente compatibles con una variedad de plataformas y entornos.
En este post, exploraremos cómo se crean y estructuran las tablas en HTML, destacando sus elementos clave y proporcionando ejemplos prácticos para que el concepto quede completamente claro.
Etiquetas básicas de una tabla
<table></table>
La etiqueta <table> define la estructura básica de la tabla, sirviendo como contenedor principal para todas las filas y celdas que conforman su contenido.
<caption></caption>
La etiqueta <caption> nos ayuda a agregar un titulo a nuestra tabla
<tr></tr>
La etiqueta <tr> define una fila en la tabla, la cual puede contener celdas de datos (<td>) o celdas de encabezado (<th>)
<td></td>
La etiqueta <td> define una celda de datos dentro de una fila, donde se coloca el contenido que se desea mostrar en la tabla.
<th></th>
La etiqueta <th> define una celda de encabezado, que se utiliza para mostrar encabezados que describen el contenido de las columnas o filas en una tabla. El texto dentro de una celda <th> aparece en negritas.
<thead></thead>
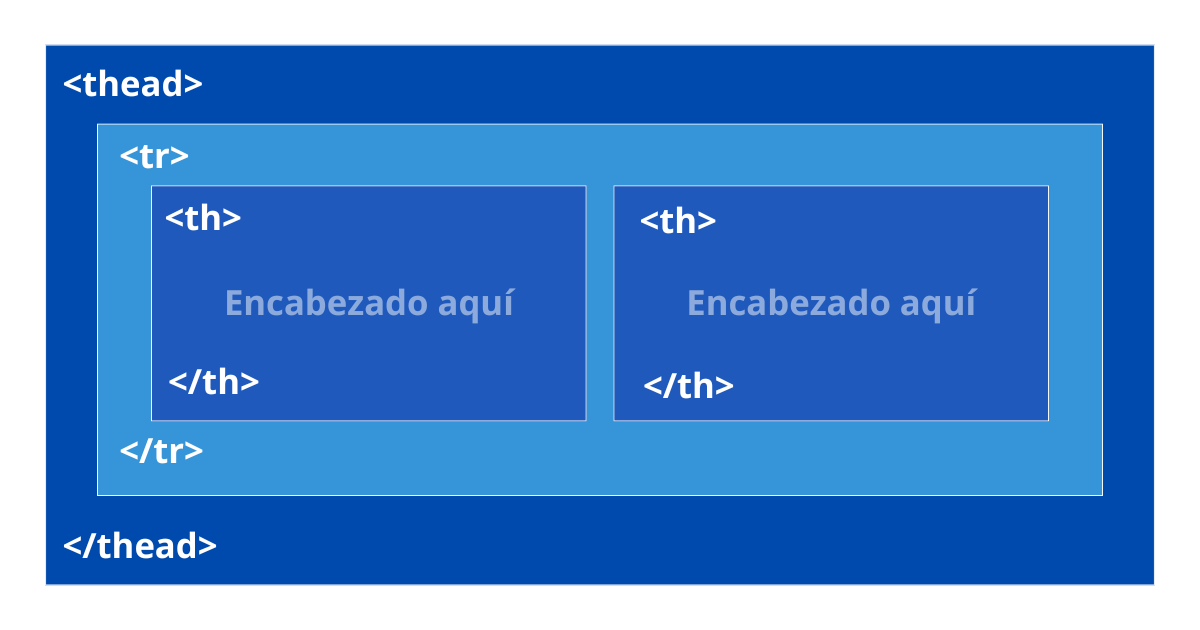
La etiqueta <thead> se utiliza para agrupar las celdas que forman el encabezado de una tabla. Si analizamos la imagen siguiente, observaremos que, para crear encabezados en una tabla, necesitamos tres etiquetas principales:
- <thead></thead> : Indica el inicio y el final de la sección de encabezado de la tabla.
- <tr></tr> : Representa una fila dentro de la sección, permitiendo organizar las celdas de manera horizontal.
- <th></th> : Especifica una celda de encabezado dentro de una fila. En ella se coloca el contenido que queremos que se muestre como título o encabezado de la columna.

<tbody></tbody>
La etiqueta <tbody> agrupa un conjunto de filas que contienen el contenido principal de la tabla, separando este bloque de otras secciones como el encabezado (<thead>) o el pie de la tabla (<tfoot>). Como vemos en la imagen siguiente, necesitamos tres etiquetas para crear el la sección principal de la tabla:
- <tbody></tbody> : Define el inicio y el final de la sección que contiene el contenido principal de la tabla.
- <tr></tr> : Representa una fila dentro de la sección, permitiendo organizar las celdas de manera horizontal.
- <td></td> : Especifica una celda de datos dentro de una fila. En esta celda se coloca el contenido que se desea mostrar.

<tfoot></tfoot>
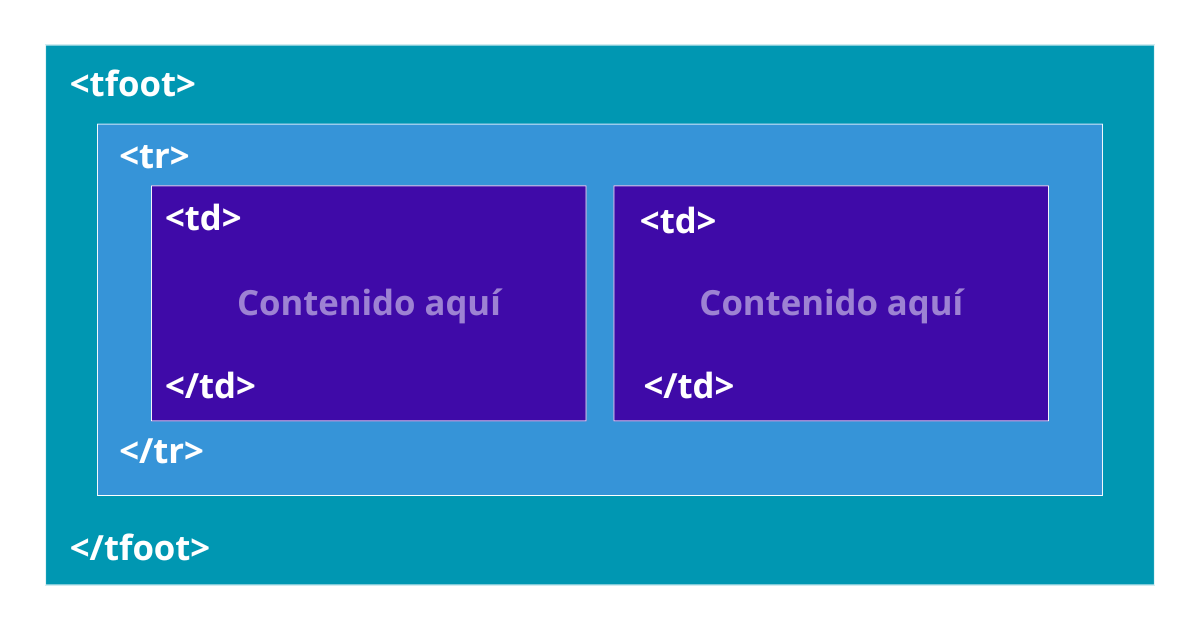
La etiqueta <tfoot> agrupa el conjunto de celdas que conforman el pie de la tabla, generalmente utilizado para mostrar resúmenes, totales o información adicional al final de cada columna o fila. De la misma manera que con el header y el body, se necesitan tres etiquetas para crear la sección footer de la tabla:
- <tfoot></tfoot> : Define el inicio y el final de la sección que contiene el contenido del footer de la tabla.
- <tr></tr> : Representa una fila dentro de la sección, permitiendo organizar las celdas de manera horizontal.
- <td></td> : Especifica una celda de datos dentro de una fila. En esta celda se coloca el contenido que se desea mostrar.

Ejemplo
A continuación te presento un ejemplo de como se estructura una tabla, agregando todas las etiquetas descritas:
El HTML quedaría como:
<table>
<caption>
Aquí titulo de la tabla
</caption>
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
<th>Titulo 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>contenido 1</td>
<td>contenido 2</td>
<td>contenido 3</td>
<td>contenido 4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>footer 1</td>
<td>footer 2</td>
<td>footer 3</td>
<td>footer 4</td>
</tr>
</tfoot>
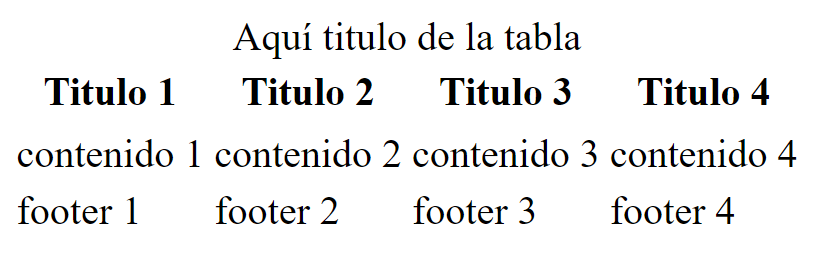
</table>Y la tabla se ve de la siguiente manera:

Estilos para tablas (ejemplos)
Como podemos observar en el ejemplo anterior, la tabla se muestra sin ningún estilo aplicado, como bordes o rellenos. A continuación, veremos algunos ejemplos de cómo se pueden aplicar estilos a las tablas para mejorar su apariencia:
Ejemplo 1: En este primer ejemplo, hemos añadido bordes a las celdas y aplicado la propiedad border-collapse para controlar cómo se muestran los bordes en la tabla. Con esta propiedad, podemos decidir si los bordes deben mostrarse de forma separada (border-collapse: separate;) o fusionarse en un solo borde (border-collapse: collapse;)
Ejemplo 2: En este ejemplo, aplicamos los estilos del Ejemplo 1, añadiendo además un fondo (background) en celdas, padding para espaciar el contenido y text-align para alinear el texto. Estas modificaciones hacen que la tabla se vea más ordenada y estética.
Ejemplo 3: En este ejemplo, aplicamos los estilos de los Ejemplos 1 y 2 a una tabla con una estructura diferente, manteniendo las mismas propiedades de diseño para mejorar su apariencia. Además, utilizamos la propiedad caption-side para posicionar el título (caption) debajo de la tabla.
Combinar celdas
colspan
Para combinar celdas que abarquen varias columnas, se utiliza la propiedad colspan="n", donde n representa el número de columnas que la celda debe cubrir.
Ejemplo: En este ejemplo, combinamos celdas de tipo header para que abarquen 2 columnas, y celdas en el footer para que cubran las 4 columnas de la tabla.
rowspan
Para combinar celdas que abarquen varias filas, se utiliza la propiedad rowspan="n", donde n representa el número de filas que la celda debe cubrir.
Ejemplo: En este ejemplo, aplicamos rowspan a la celda de "Título 2" para que abarque 2 filas, y a la celda de "Contenido 2" para que ocupe las 3 filas de la tabla.








canada pharmaceuticals online
Publicado a las 01:04, el 18 APR 2025I truly love your website.. Pleasant colors & theme. Did you make this website yourself? Please reply back as I'm trying to create my own site and want to learn where you got this from or just what the theme is named. Many thanks!