Indíce de contenidos
Introducción
La creación de un proyecto utilizando Laravel 11, Vue 3, Inertia.js y ViteJS representa una combinación poderosa de tecnologías que puede marcar la diferencia en el desarrollo de aplicaciones web modernas. Cada una de estas herramientas desempeña un papel fundamental en la construcción de aplicaciones robustas, rápidas y eficientes.
Laravel 11, como uno de los frameworks de PHP más populares, proporciona una base sólida para el backend de la aplicación. Ofrece características avanzadas de enrutamiento, autenticación, manejo de bases de datos y seguridad, lo que facilita la creación de API y servicios web confiables.
Vue 3, por otro lado, es una de las bibliotecas de JavaScript más utilizadas para crear interfaces de usuario interactivas y dinámicas. Su capacidad para gestionar componentes de manera eficiente y su sintaxis clara hacen que sea una elección excelente para la construcción de la interfaz de usuario de la aplicación.
Inertia.js es un puente entre el frontend y el backend que permite crear aplicaciones de una sola página (SPA) sin tener que desarrollar un API REST completo. Esto simplifica la comunicación entre el frontend y el backend al tiempo que aprovecha las ventajas de ambos lados de la aplicación.
ViteJS es un nuevo entorno de desarrollo ultrarrápido para aplicaciones web que se integra perfectamente con Vue y otras tecnologías modernas. Su velocidad de construcción y recarga en tiempo real lo convierten en una opción ideal para el desarrollo ágil.
Instalación
Para iniciar el proyecto, la primera tarea será generar el proyecto en Laravel, y para lograrlo, utilizaremos el siguiente comando.
php composer.phar create-project laravel/laravel laravel11-vue3-inertia-vite
Este comando nos creara un proyecto con Laravel en la carpeta laravel11-vue3-inertia-vite una vez que la instalación haya terminado entraremos a la carpeta que se nos creó.
cd laravel11-vue3-inertia-vitey ejecutaremos el siguiente comando dentro del proyecto.
npm installEste comando instalara las dependencias del package.json, laravel 11 por defecto incluye las siguientes dependencias en el package.json
{
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"axios": "^1.1.2",
"laravel-vite-plugin": "^0.8.0",
"vite": "^4.0.0"
}
}Por último, deberemos de instalar las siguientes dependencias
npm install --save-dev vue
npm install --save-dev vue-loader
npm install --save-dev @vitejs/plugin-vue
npm install --save-dev @inertiajs/vue3Estas dependencias son necesarias para tener Vue.js, Vue Loader (que se encarga de interpretar los archivos .vue), @vitejs/plugin-vue (que nos ayudará a integrar Vue con Vite), e Inertia (que facilitará la integración entre Vue y Laravel).
Ahora del lado del servidor necesitaremos instalar la siguiente dependencia.
composer require inertiajs/inertia-laravelConfiguración
Para comenzar a configurar el proyecto primero empezaremos por el lado del cliente, por lo que debemos de irnos a nuestro archivo vite.config.js y le añadimos las siguientes líneas.
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
vue(),
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});Ahora en nuestro archivo /resources/js/app.js debemos tener lo siguiente
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp } from '@inertiajs/vue3'
createInertiaApp({
resolve: name => {
const pages = import.meta.glob('./Pages/**/*.vue', { eager: true })
return pages[`./Pages/${name}.vue`]
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.mount(el)
},
})Ahora creamos el siguiente archivo en /resources/js/Pages/Inicio.vue y colocaremos lo siguiente.
<template>
<div>
Hola desde el inicio
</div>
</template>
<script>
export default {
name: 'Inicio'
}
</script>Y ahora del lado del servidor crearemos la siguiente vista blade /resources/view/app.blade.php y colocaremos lo siguiente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
@vite('resources/js/app.js')
@inertiaHead
</head>
<body>
@inertia
</body>
</html>Ahora necesitaremos ejecutar el siguiente comando para publicar el middleware de inertia.
php artisan inertia:middlewarey en nuestro archivo bootstrap/app.php necesitaremos registrar el middleware dentro del la función callback del método withMiddleware
->withMiddleware(function (Middleware $middleware) {
$middleware->web(append: [
\App\Http\Middleware\HandleInertiaRequests::class,
]);
})Ahora en nuestro archivo /routes/web.php crearemos la siguiente ruta
use Inertia\Inertia;
use Illuminate\Support\Facades\Route;
Route::get('/inicio', function () {
return Inertia::render('Inicio');
});Ya para poder visualizar nuestra página debemos de ejecutar los siguientes comandos en terminales distintas.
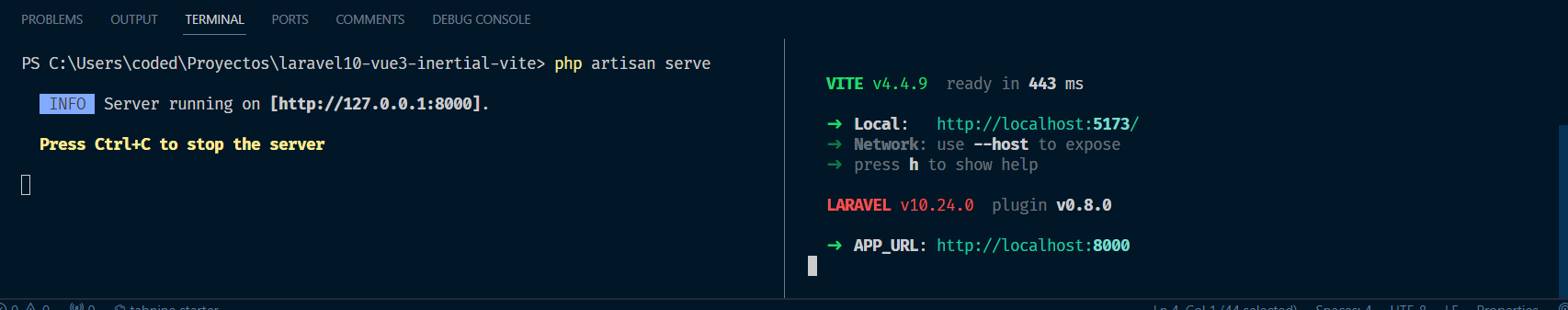
php artisan servenpm run devUna vez lo ejecutemos deberíamos ver lo siguiente.

Y listo, si nos dirigimos al siguiente link https://localhost:8000/inicio podremos ver lo siguiente

Si quisiéramos añadir otra vista, bastaría con añadir otro componente y otra ruta
<template>
<!-- El nuevo componente -->
<!-- /resources/js/Pages/Contacto.vue -->
<div>Hola desde el contacto</div>
</template>
<script>
export default {
name: "Contacto",
};
</script><?php
use Inertia\Inertia;
use Illuminate\Support\Facades\Route;
Route::get('/inicio', function () {
return Inertia::render('Inicio');
});
Route::get('/contacto', function () {
return Inertia::render('Contacto');
});Hasta este punto, ya tenemos los elementos principales para comenzar con nuestro desarrollo. Aunque en este artículo no profundizaremos en Inertia, a continuación, exploraremos algunas funcionalidades importantes que se pueden utilizar.
Otros conceptos
Pasar datos entre Laravel y Vue
Gracias a Inertia, la transferencia de datos entre el front-end y el back-end se simplifica considerablemente.
Para ver eso en nuestra ruta "inicio" (/routes/web.php) añadiremos lo siguiente.
Route::get('/inicio', function () {
return Inertia::render('Inicio', [
'nombre' => 'Diego Picazo'
]);
});y en nuestro componente /resources/Pages/Inicio.vue añadiremos lo siguiente.
<template>
<div>
<h1>Hola desde el inicio</h1>
<p>Hola {{ nombre }}</p>
</div>
</template>
<script>
export default {
name: "Inicio",
props: {
nombre: String
},
};
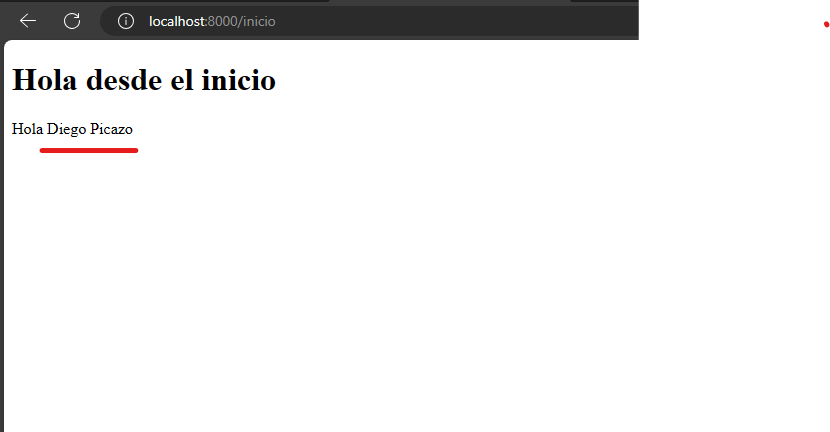
</script>Ahora si visualizamos la página http://localhost:8000/inicio podemos ver que se muestra el nombre que mandamos desde Laravel

Podemos mandar tantos datos como queramos siempre y cuando los registremos en las propiedades del componente.
Layouts
Usualmente hay cosas que siempre queremos que estén visibles, como el menu o el footer y en inertia pensaron en eso.
Primero crearemos nuestro layout en /resources/js/components/Layout.vue, el cual contendrá lo siguiente.
<template>
<div>
<header>
<nav>
<ul>
<li><a href="/inicio">Inicio</a></li>
<li><a href="/contacto">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<slot></slot>
</main>
<footer>
Este es el footer
</footer>
</div>
</template>
<script>
export default {
name: 'Layout'
}
</script>Y modificaremos nuestro archivo /resources/js/app.js y le añadiremos lo siguiente
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp } from '@inertiajs/vue3'
import Layout from './components/Layout.vue'
createInertiaApp({
resolve: name => {
const pages = import.meta.glob('./Pages/**/*.vue', { eager: true })
let page = pages[`./Pages/${name}.vue`]
page.default.layout = page.default.layout || Layout
return page
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.mount(el)
},
})De esta manera podremos definir un layout especifico por componente o bien un layout por defecto, si accedemos a la ruta de http://localhost:8000/inicio veremos lo siguiente

Si quisieras tener un layout en específico debes de definirlo dentro de tu componente, para ver esto crearemos otro componente layout
<template>
<!-- /resources/js/components/Layout2.vue -->
<div>
<header>
<nav>
<ul>
<li><a href="/inicio">Inicio</a></li>
<li><a href="/contacto">Contacto</a></li>
</ul>
</nav>
<h1>Estas en el layout 2</h1>
</header>
<main>
<slot></slot>
</main>
<footer>
Este es el footer
</footer>
</div>
</template>
<script>
export default {
name: 'Layout2'
}
</script>Y dentro de nuestro componente /resources/js/Pages/Inicio.vue añadiremos lo siguiente para definir el layout
<template>
<div>
<h1>Hola desde el inicio</h1>
<p>Hola {{ nombre }}</p>
</div>
</template>
<script>
import Layout2 from "../components/Layout2.vue";
export default {
name: "Inicio",
layout: Layout2,
props: {
nombre: String,
},
};
</script>De esta manera si ingresamos a http://localhost:8000/inicio podemos ver que el layout ya cambio

si quieres saber más sobre los layouts en inertia te recomiendo que visites el siguiente link Pages - Inertia.js (inertiajs.com)
Navegar entre vistas de Inertia
Ahora, para la navegación entre vistas, Inertia nos proporciona un componente que utilizaremos con frecuencia. Para facilitar su uso, te recomiendo registrar este componente de forma global. Puedes hacerlo añadiendo el siguiente código en el archivo /resources/js/app.js:
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp, Link } from '@inertiajs/vue3'
import Layout from './components/Layout.vue'
createInertiaApp({
resolve: name => {
const pages = import.meta.glob('./Pages/**/*.vue', { eager: true })
let page = pages[`./Pages/${name}.vue`]
page.default.layout = page.default.layout || Layout
return page
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.component('Link',Link)
.mount(el)
},
})y en nuestro archivo /resources/js/components/Layout.vue modificaremos lo siguiente.
<template>
<div>
<header>
<nav>
<ul>
<li><Link href="/inicio"> Inicio </Link></li>
<li><Link href="/contacto"> Contacto </Link></li>
</ul>
</nav>
</header>
<main>
<slot></slot>
</main>
<footer>Este es el footer</footer>
</div>
</template>
<script>
export default {
name: "Layout",
};
</script>Con Inertia, el proceso se simplifica ya que obtiene los datos del servidor y realiza los cambios necesarios en el front-end. Sin embargo, es importante tener en cuenta que si cambiamos de página utilizando métodos distintos a las herramientas proporcionadas por Inertia, la página se recargará por completo y no será la forma óptima de aprovechar las ventajas de Inertia.
También inertia nos ofrece un api para poder navegar entre paginas programáticamente
import { router } from '@inertiajs/vue3'
router.get(url, data, options)
router.post(url, data, options)
router.put(url, data, options)
router.patch(url, data, options)
router.delete(url, options)
router.reload(options) // Uses the current URLpara saber más de cómo funciona te invito a que visites la siguiente página Manual visits - Inertia.js (inertiajs.com)
Conclusión
En conclusión, la elección de combinar Laravel 11, Vue 3, Inertia.js y ViteJS para desarrollar un proyecto web es una estrategia altamente beneficiosa y poderosa. Estas tecnologías trabajan en armonía para ofrecer una experiencia de desarrollo eficiente y una aplicación final de alto rendimiento.
Como mencione inicialmente, el objetivo de este post no es profundizar en Inertia. Te recomiendo que visites la documentación oficial de esta herramienta para obtener información detallada sobre su uso y sus características.