Indíce de contenidos
Introducción
La creación de un proyecto utilizando Laravel 10, Vue 3, Inertia.js y Webpack es esencial para desarrollar aplicaciones web modernas y de alto rendimiento. Cada una de estas tecnologías desempeña un papel crucial en la construcción de una aplicación sólida y eficiente.
Laravel 10, como uno de los frameworks de PHP más populares, ofrece un potente conjunto de herramientas para el desarrollo del backend. Facilita tareas como el enrutamiento, la gestión de bases de datos y la autenticación, lo que permite la construcción de servicios web seguros y escalables.
Vue 3, por su parte, es una biblioteca de JavaScript altamente flexible y eficiente que se utiliza para crear interfaces de usuario interactivas y dinámicas. Su enfoque en componentes y su facilidad de uso lo convierten en una elección excepcional para el desarrollo del frontend.
Inertia.js es una tecnología que simplifica la comunicación entre el frontend y el backend, permitiendo la construcción de aplicaciones de una sola página (SPA) de manera más eficiente y sin la necesidad de una API REST completa. Esto reduce la complejidad y acelera el desarrollo.
Instalación
Para iniciar el proyecto, la primera tarea será generar el proyecto en Laravel, y para lograrlo, utilizaremos el siguiente comando.
php composer.phar create-project laravel/laravel laravel10-vue3-inertial-webpack
Este comando nos creara un proyecto con Laravel en la carpeta laravel10-vue3-inertial-webpack una vez que la instalación haya terminado entraremos a la carpeta que se nos creó.
cd laravel10-vue3-inertial-webpackAhora eliminaremos el archivo vite.config.js ya que no se ocupará.
Ahora vamos a requerir ejecutar los siguientes comandos para eliminar vite e instalar las dependencias que requerimos
#Desinstalara dependencias que no se ocuparan
npm uninstall vite laravel-vite-plugin
#Dependencias que si se ocuparan
npm install
npm i --save-dev vue
npm i --save-dev vue-loader
npm i --save-dev laravel-mix
npm i --save-dev browser-sync-webpack-plugin
npm i --save-dev @inertiajs/vue3también debemos de remover la propiedad type del package.json, si no lo hacemos nos generara errores más adelante.
Debemos de asegurarnos que la sección de scripts del package.json, quede de la siguiente forma.
"scripts": {
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"production": "mix --production"
},y crearemos el archivo webpack.mix.js en la raíz de nuestro proyecto, con lo siguiente
let mix = require('laravel-mix');
mix.css('resources/css/app.css', 'public/css')
.js('resources/js/app.js', 'public/js/')
.vue();
mix.browserSync('http://127.0.0.1:8000');Ahora del lado del servidor necesitaremos instalar lo siguiente con composer
composer require inertiajs/inertia-laravelConfiguración
Ahora para empezar a configurar necesitaremos crear la carpera /resources/js/Pages y dentro de esa carpeta crearemos nuestra primera página Inicio.vue.
<template>
<div>
<h1>Hola desde el inicio</h1>
</div>
</template>
<script>
export default {
name: 'Inicio'
}
</script>Luego nuestro archivo /resources/js/app.js tiene que quedar de la siguiente manera
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp } from '@inertiajs/vue3'
createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.mount(el)
},
})y crearemos la vista /resources/views/app.blade.php con lo siguiente
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
@inertiaHead
</head>
<body>
@inertia
<script src="{{ asset(mix('/js/app.js')) }}"></script>
</body>
</html>Ahora necesitaremos ejecutar el siguiente comando para publicar el middleware de Inertia
php artisan inertia:middlewarey en nuestro archivo app/Http/Kernel.php necesitaremos registrar el middleware dentro del grupo de middleware web
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,
],Ahora en nuestro archivo /routes/web.php crearemos la siguiente ruta
use Inertia\Inertia;
use Illuminate\Support\Facades\Route;
Route::get('/inicio', function () {
return Inertia::render('Inicio');
});Ya para poder visualizar nuestra página debemos de ejecutar los siguientes comandos en terminales distintas.
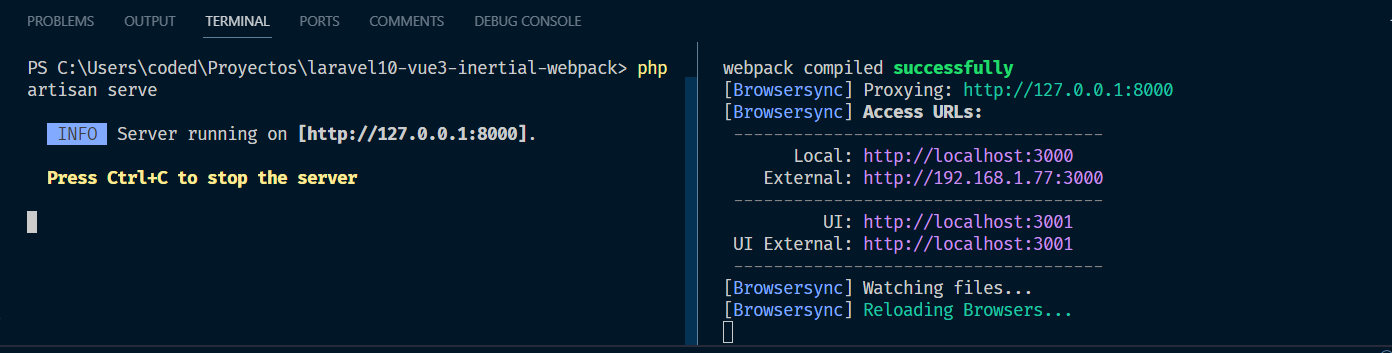
php artisan servenpm run devUna vez lo ejecutemos deberíamos ver lo siguiente.

Y listo, si nos dirigimos al siguiente link https://localhost:3000/inicio podremos ver lo siguiente

Si quisiéramos añadir otra vista, bastaría con añadir otro componente y otra ruta
<template>
<!-- El nuevo componente -->
<!-- /resources/js/Pages/Contacto.vue -->
<div>Hola desde el contacto</div>
</template>
<script>
export default {
name: "Contacto",
};
</script><?php
use Inertia\Inertia;
use Illuminate\Support\Facades\Route;
Route::get('/inicio', function () {
return Inertia::render('Inicio');
});
Route::get('/contacto', function () {
return Inertia::render('Contacto');
});Hasta este punto, ya tenemos los elementos principales para comenzar con nuestro desarrollo. Aunque en este artículo no profundizaremos en Inertia, a continuación, exploraremos algunas funcionalidades importantes que se pueden utilizar.
Otros conceptos
Pasar datos entre Laravel y Vue
Gracias a Inertia, la transferencia de datos entre el front-end y el back-end se simplifica considerablemente.
Para ver eso en nuestra ruta "inicio" (/routes/web.php) añadiremos lo siguiente.
Route::get('/inicio', function () {
return Inertia::render('Inicio', [
'nombre' => 'Diego Picazo'
]);
});y en nuestro componente /resources/Pages/Inicio.vue añadiremos lo siguiente.
<template>
<div>
<h1>Hola desde el inicio</h1>
<p>Hola {{ nombre }}</p>
</div>
</template>
<script>
export default {
name: "Inicio",
props: {
nombre: String
},
};
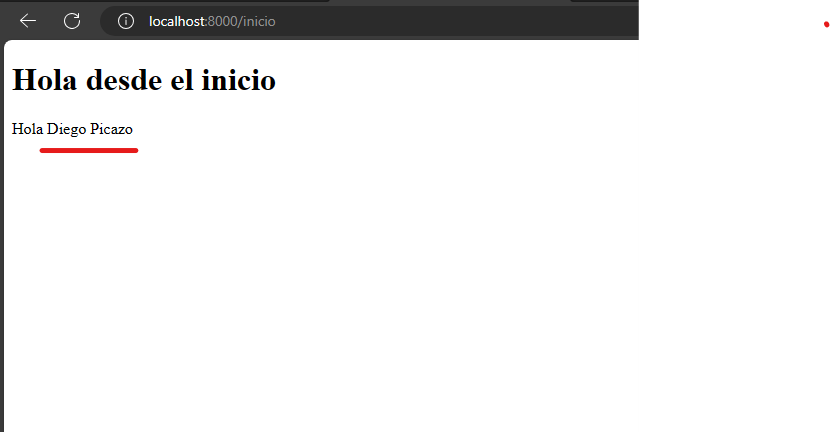
</script>Ahora si visualizamos la página http://localhost:3000/inicio podemos ver que se muestra el nombre que mandamos desde Laravel

Podemos mandar tantos datos como queramos siempre y cuando los registremos en las propiedades del componente.
Layouts
Usualmente hay cosas que siempre queremos que estén visibles, como el menu o el footer y en inertia pensaron en eso.
Primero crearemos nuestro layout en /resources/js/components/Layout.vue, el cual contendrá lo siguiente.
<template>
<div>
<header>
<nav>
<ul>
<li><a href="/inicio">Inicio</a></li>
<li><a href="/contacto">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<slot></slot>
</main>
<footer>
Este es el footer
</footer>
</div>
</template>
<script>
export default {
name: 'Layout'
}
</script>Y modificaremos nuestro archivo /resources/js/app.js y le añadiremos lo siguiente
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp } from '@inertiajs/vue3'
import Layout from './components/Layout'
createInertiaApp({
resolve: name => {
let page = require(`./Pages/${name}`);
page.default.layout = page.default.layout || Layout
return page;
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.mount(el)
},
})De esta manera podremos definir un layout especifico por componente o bien un layout por defecto, si accedemos a la ruta de http://localhost:3000/inicio veremos lo siguiente

Si quisieras tener un layout en específico debes de definirlo dentro de tu componente, para ver esto crearemos otro componente layout
<template>
<!-- /resources/js/components/Layout2.vue -->
<div>
<header>
<nav>
<ul>
<li><a href="/inicio">Inicio</a></li>
<li><a href="/contacto">Contacto</a></li>
</ul>
</nav>
<h1>Estas en el layout 2</h1>
</header>
<main>
<slot></slot>
</main>
<footer>Este es el footer</footer>
</div>
</template>
<script>
export default {
name: "Layout2",
};
</script>Y dentro de nuestro componente /resources/js/Pages/Inicio.vue añadiremos lo siguiente para definir el layout
<template>
<div>
<h1>Hola desde el inicio</h1>
<p>Hola {{ nombre }}</p>
</div>
</template>
<script>
import Layout2 from "../components/Layout2.vue";
export default {
name: "Inicio",
layout: Layout2,
props: {
nombre: String,
},
};
</script>De esta manera si ingresamos a http://localhost:3000/inicio podemos ver que el layout ya cambio

si quieres saber más sobre los layouts en inertia te recomiendo que visites el siguiente link Pages - Inertia.js (inertiajs.com)
Navegar entre vistas de Inertia
Ahora, para la navegación entre vistas, Inertia nos proporciona un componente que utilizaremos con frecuencia. Para facilitar su uso, te recomiendo registrar este componente de forma global. Puedes hacerlo añadiendo el siguiente código en el archivo /resources/js/app.js:
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp, Link } from '@inertiajs/vue3'
import Layout from './components/Layout'
createInertiaApp({
resolve: name => {
let page = require(`./Pages/${name}`);
page.default.layout = page.default.layout || Layout
return page;
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.component('Link', Link)
.mount(el)
},
})y en nuestro archivo /resources/js/components/Layout.vue modificaremos lo siguiente.
<template>
<div>
<header>
<nav>
<ul>
<li><Link href="/inicio"> Inicio </Link></li>
<li><Link href="/contacto"> Contacto </Link></li>
</ul>
</nav>
</header>
<main>
<slot></slot>
</main>
<footer>Este es el footer</footer>
</div>
</template>
<script>
export default {
name: "Layout",
};
</script>Con Inertia, el proceso se simplifica ya que obtiene los datos del servidor y realiza los cambios necesarios en el front-end. Sin embargo, es importante tener en cuenta que si cambiamos de página utilizando métodos distintos a las herramientas proporcionadas por Inertia, la página se recargará por completo y no será la forma óptima de aprovechar las ventajas de Inertia.
También inertia nos ofrece un api para poder navegar entre paginas programáticamente
import { router } from '@inertiajs/vue3'
router.get(url, data, options)
router.post(url, data, options)
router.put(url, data, options)
router.patch(url, data, options)
router.delete(url, options)
router.reload(options) // Uses the current URLpara saber más de cómo funciona te invito a que visites la siguiente página Manual visits - Inertia.js (inertiajs.com)
Conclusión
En conclusión, la combinación de Laravel 10, Vue 3, Inertia.js y Webpack es una elección estratégica y poderosa para el desarrollo de proyectos web. Estas tecnologías, al trabajar en conjunto, ofrecen una base sólida tanto en el lado del servidor como en el cliente, lo que resulta en la creación de aplicaciones web modernas y altamente eficientes.
Como mencione inicialmente, el objetivo de este post no es profundizar en Inertia. Te recomiendo que visites la documentación oficial de esta herramienta para obtener información detallada sobre su uso y sus características.