Indíce de contenidos
Introducción
El uso de estas herramientas es altamente beneficioso debido a la sinergia y eficiencia que aportan al proceso de desarrollo web. Laravel 10 ofrece una robusta estructura para el lado del servidor, simplificando tareas complejas y proporcionando una amplia gama de funcionalidades. Vue 3, por su parte, permite la creación de interfaces de usuario interactivas y reactivas, facilitando la interacción del usuario con la aplicación. Inertia JS optimiza la comunicación entre el front-end y el back-end, mejorando la velocidad y fluidez de la aplicación. Vuetify 3, con su conjunto de componentes predefinidos y personalizables, agiliza el diseño y la estilización. Finalmente, Webpack automatiza la construcción y optimización del código, mejorando la eficiencia y el rendimiento en la entrega de la aplicación. En conjunto, estas herramientas ofrecen un ecosistema completo y armonioso para el desarrollo web moderno, lo que simplifica el trabajo del programador y permite crear aplicaciones más rápidas y atractivas.
Instalación
Para comenzar a crear este proyecto lo primero que debes de hacer es instalar Laravel 10, Lo cual lo podremos hacer con este comando
composer create-project laravel/laravel laravel-vue-inertia-vuetify-webpackUna vez que composer haya finalizado la creación del proyecto tendremos que acceder a la carpeta
cd laravel-vue-inertia-vuetify-webpackPor defecto Laravel 10 viene con la configuración para vite, por lo que necesitaremos desinstalar un par de dependencias e instalar otras
#Desinstalara dependencias que no necesitamos
npm uninstall vite laravel-vite-plugin
#Instalar dependencias
npm i
npm i --save-dev @inertiajs/vue3
npm i --save-dev @mdi/js
npm i --save-dev browser-sync
npm i --save-dev browser-sync-webpack-plugin
npm i --save-dev laravel-mix
npm i --save-dev vue
npm i --save-dev vue-loader
npm i --save-dev vuetifytambién debemos de remover la propiedad type del package.json, si no lo hacemos nos generara errores más adelante.
Debemos de asegurarnos que la sección de scripts del package.json, quede de la siguiente forma.
"scripts": {
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"production": "mix --production"
},y crearemos el archivo webpack.mix.js en la raíz de nuestro proyecto, con lo siguiente
let mix = require('laravel-mix');
mix.css('resources/css/app.css', 'public/css')
.js('resources/js/app.js', 'public/js/')
.vue();
mix.browserSync('http://127.0.0.1:8000');Ahora del lado del servidor necesitaremos instalar lo siguiente con composer
composer require inertiajs/inertia-laravelConfiguración
Lo primero que vamos a hacer es modificar nuestro archivo /resources/js/app.js, y tendrá que contener lo siguiente.
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp, Link } from '@inertiajs/vue3'
import vuetify from './plugins/vuetify';
import Layout from './components/Layout'
createInertiaApp({
resolve: name => {
let page = require(`./Pages/${name}`);
page.default.layout = page.default.layout || Layout
return page;
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.use(vuetify)
.component('Link', Link)
.mount(el)
},
})Ahora necesitaremos inicializar vuetify, por lo que dentro de /resources tenderemos que crear la capeta plugins y dentro de la capeta plugins tendrá que haber un archivo vuetify.js
import 'vuetify/styles' //Estilos de vuetify
import { createVuetify } from 'vuetify'
import { mdi } from 'vuetify/iconsets/mdi-svg'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
const vuetify = createVuetify({
components,
directives,
//Indicamos el prefijo por defecto
//Vueitfy soporta varias bibliotecas de iconos, pero acuparemos mdi
icons: {
defaultSet: 'mdi',
sets: {
mdi,
},
},
theme: {
themes: {
light: {
dark: false,
colors: {
//Ejemplo de donde personalizar los colores
primary: '#E53935',
}
},
},
},
})
export default vuetifyPor defecto Inertia establece que las páginas deben de estar en /resources/Pages, por lo que crearemos esta carpeta y dentro de ella crearemos un componente que se llame Inicio.vue, con lo siguiente:
<template>
<v-container class="">
<v-card>
<v-card-title primary-title> Titulo de la pagina </v-card-title>
<v-card-text class="mt-10">
<h1 class="text-h1">Hola mundo</h1>
</v-card-text>
<v-card-actions>
<v-btn text color="primary"> Guardar </v-btn>
</v-card-actions>
</v-card>
</v-container>
</template>
<script>
export default {
name: "Inicio",
};
</script>Ahora para que no tengas ningún problema con los estilos de vuetify vamos a añadir un layout que envuelva en los componentes principales que requiere vueitfy
Este layout lo crearemos dentro de la capeta /resources/js/components, y se llamará Layout.vue. Contendrá lo siguiente.
<template>
<v-app id="inspire">
<v-navigation-drawer v-model="menu">
<!-- -->
</v-navigation-drawer>
<v-app-bar>
<v-app-bar-nav-icon @click="menu = !menu">
<v-icon :icon="mdiMenu" />
</v-app-bar-nav-icon>
<v-app-bar-title>Application</v-app-bar-title>
</v-app-bar>
<v-main>
<slot></slot>
</v-main>
</v-app>
</template>
<script setup>
import { mdiMenu } from '@mdi/js'
</script>
<script>
export default {
name: "Layout",
data: () => ({
menu: false
})
};
</script>Ahora tendremos que añadir la vista de blade que sirve de envoltorio para inertia
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
@vite('resources/js/app.js')
@inertiaHead
</head>
<body>
@inertia
</body>
</html>Y en la ruta web añadiremos lo siguiente para que se pueda visualizar nuestro componente
<?php
use Inertia\Inertia;
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return Inertia::render('Inicio');
});Ahora del lado del servidor debemos de ejecutar el siguiente comando para publicar el middleware de inertia
php artisan inertia:middlewarey posterior a publicar el middleware necesitamos registrarlo en el grupo de los middlewares web en App\Http\Kernel.php
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,
],Ahora solo necesitaremos ejecutar los siguientes comandos en terminales diferentes
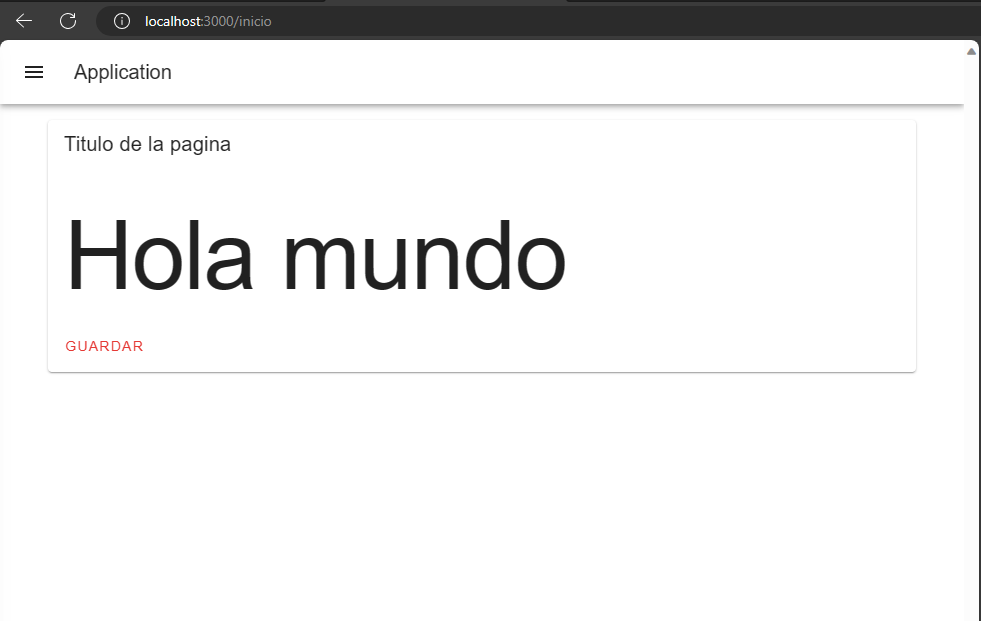
php artisan servenpm run watchSi todo salió bien y nos dirigimos a localhost:3000/inicio tendremos que ver lo siguiente

y listo ya hemos terminado.