Indíce de contenidos
Introducción
Utilizar estas herramientas es altamente recomendable debido a que aprovechan las últimas tecnologías y enfoques de desarrollo web. Laravel 10 proporciona un potente backend con características avanzadas y un flujo de trabajo eficiente. Vue 3, junto con Vuetify 3, brindan un frontend altamente interactivo y con diseño atractivo. Inertia JS simplifica la comunicación entre el front-end y el back-end, permitiendo una experiencia de usuario más fluida. Y ViteJS acelera el desarrollo y la construcción de la aplicación, mejorando significativamente la velocidad de carga. Esta combinación crea un entorno de desarrollo moderno y eficiente que aumenta la productividad y facilita la creación de aplicaciones web de alta calidad.
Instalación
Para comenzar a crear este proyecto lo primero que debes de hacer es instalar Laravel 10, Lo cual lo podremos hacer con este comando
composer create-project laravel/laravel laravel-vue-inertia-vuetify-viteUna vez que composer haya finalizado la creación del proyecto tendremos que acceder a la carpeta
cd laravel-vue-inertia-vuetify-viteAhora debemos instalar las siguientes dependencias
npm i --save-dev vue
npm i --save-dev vue-loader
npm i --save-dev @inertiajs/vue3
npm i --save-dev @vitejs/plugin-vue
npm i --save-dev vuetify
npm i --save-dev @mdi/jsy el archivo vite.config.js debe quedar de la siguiente manera.
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
vue(),
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});Ahora del lado del servidor necesitaremos instalar lo siguiente con composer
composer require inertiajs/inertia-laravelConfiguración
Lo primero que vamos a hacer es modificar nuestro archivo /resources/js/app.js, y tendrá que contener lo siguiente.
import './bootstrap';
import { createApp, h } from 'vue'
import { createInertiaApp, Link } from '@inertiajs/vue3'
import vuetify from './Plugins/vuetify.js';
import Layout from './Components/Layout.vue';
createInertiaApp({
resolve: name => {
const pages = import.meta.glob('./Pages/**/*.vue', { eager: true })
let page = pages[`./Pages/${name}.vue`]
page.default.layout = page.default.layout || Layout
return page
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.use(vuetify)
.component('Link', Link)
.mount(el)
},
})Ahora necesitaremos inicializar vuetify, por lo que dentro de /resources tenderemos que crear la capeta Plugins y dentro de la capeta plugins tendrá que haber un archivo vuetify.js
import 'vuetify/styles' //Estilos de vuetify
import { createVuetify } from 'vuetify'
import { mdi } from 'vuetify/iconsets/mdi-svg'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
const vuetify = createVuetify({
components,
directives,
//Indicamos el prefijo por defecto
//Vueitfy soporta varias bibliotecas de iconos, pero acuparemos mdi
icons: {
defaultSet: 'mdi',
sets: {
mdi,
},
},
theme: {
themes: {
light: {
dark: false,
colors: {
//Ejemplo de donde personalizar los colores
primary: '#E53935',
}
},
},
},
})
export default vuetifyPor defecto Inertia establece que las páginas deben de estar en /resources/Pages, por lo que crearemos esta carpeta y dentro de ella crearemos un componente que se llame Inicio.vue, con lo siguiente:
<template>
<v-container class="">
<v-card>
<v-card-title primary-title> Titulo de la pagina </v-card-title>
<v-card-text class="mt-10">
<h1 class="text-h1">Hola mundo</h1>
</v-card-text>
<v-card-actions>
<v-btn text color="primary"> Guardar </v-btn>
</v-card-actions>
</v-card>
</v-container>
</template>
<script>
export default {
name: "Inicio",
};
</script>Ahora para que no tengas ningún problema con los estilos de vuetify vamos a añadir un layout que envuelva en los componentes principales que requiere vueitfy
Este layout lo crearemos dentro de la capeta /resources/js/Components, y se llamará Layout.vue. Contendrá lo siguiente.
<template>
<v-app id="inspire">
<v-navigation-drawer v-model="menu">
<!-- -->
</v-navigation-drawer>
<v-app-bar>
<v-app-bar-nav-icon @click="menu = !menu">
<v-icon :icon="mdiMenu" />
</v-app-bar-nav-icon>
<v-app-bar-title>Application</v-app-bar-title>
</v-app-bar>
<v-main>
<slot></slot>
</v-main>
</v-app>
</template>
<script setup>
import { mdiMenu } from '@mdi/js'
</script>
<script>
export default {
name: "Layout",
data: () => ({
menu: false
})
};
</script>Ahora tendremos que añadir la vista de blade que sirve de envoltorio para inertia
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
@vite('resources/js/app.js')
@inertiaHead
</head>
<body>
@inertia
</body>
</html>Y en la ruta web añadiremos lo siguiente para que se pueda visualizar nuestro componente
<?php
use Inertia\Inertia;
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return Inertia::render('Inicio');
});Ahora del lado del servidor debemos de ejecutar el siguiente comando para publicar el middleware de inertia
php artisan inertia:middlewarey posterior a publicar el middleware necesitamos registrarlo en el grupo de los middlewares web en App\Http\Kernel.php
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,
],Ahora solo necesitaremos ejecutar los siguientes comandos en terminales diferentes
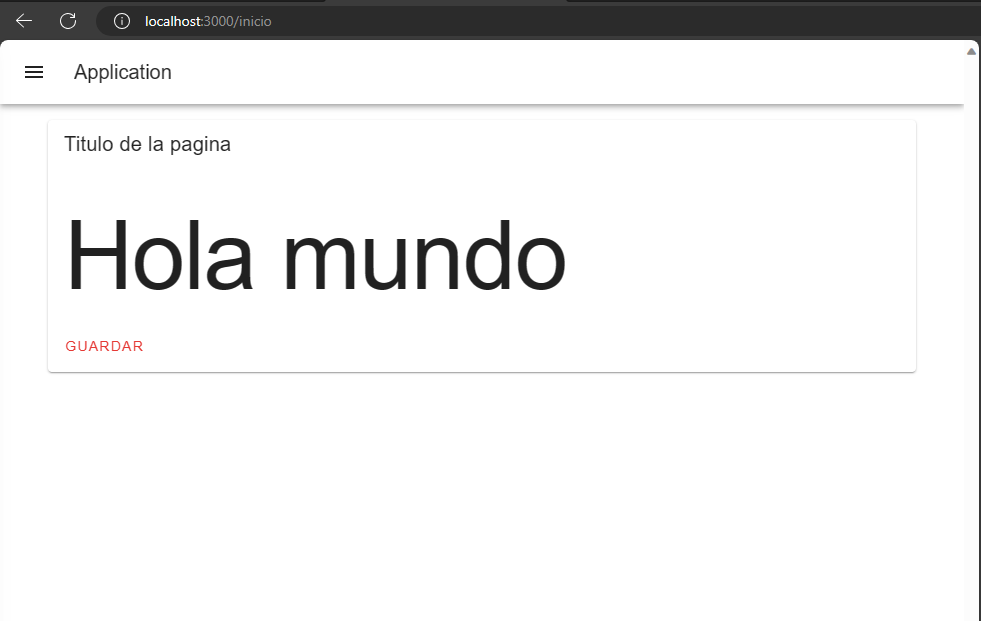
php artisan servenpm run devSi todo salió bien y nos dirigimos a localhost:8000/inicio tendremos que ver lo siguiente

y listo ya hemos terminado.