Indíce de contenidos
¿Cómo centrar un div?
Centrar un div es una tarea constante en el desarrollo web, veamos cuales formas hay de hacer esta tarea ya sea en horizontal, en vertical o en ambos, conociendo o no el tamaño del div.
Horizontal
margin: 0px auto;
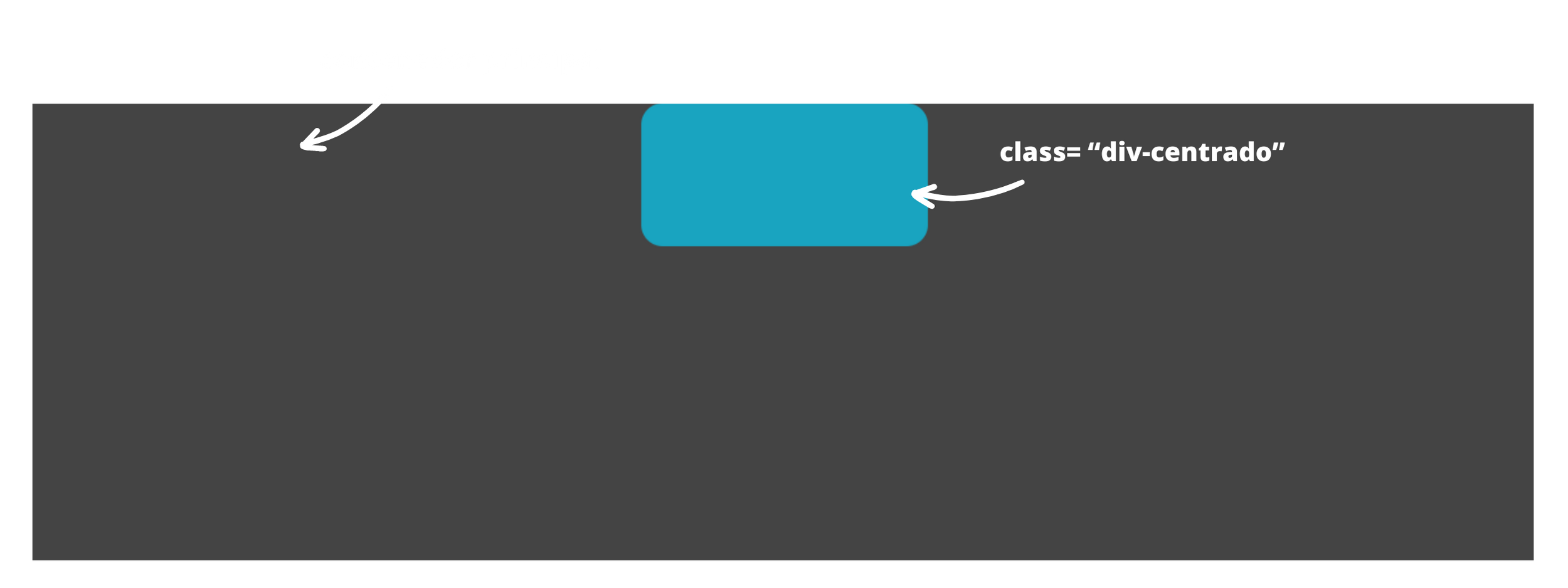
La forma mas sencilla de alinear un div en horizontal es con margin, no necesitamos saber que tamaño tiene el div o su contenedor principal, veamos como...
.div-centrado{
margin: 0px auto;
}
Recordemos que al poner dos valores a margin nos referimos a un valor para izquierda y derecha, y otro valor para arriba y abajo. Entonces con margin: 0px auto; solo centraremos nuestro div en horizontal.
Flexbox
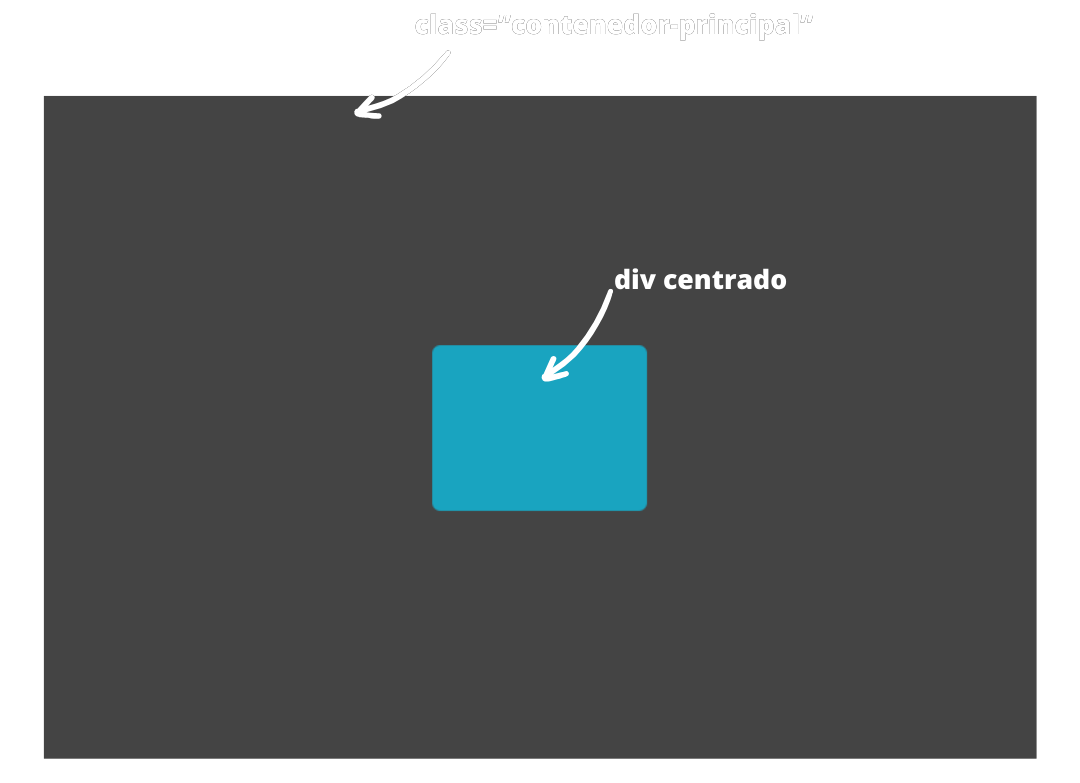
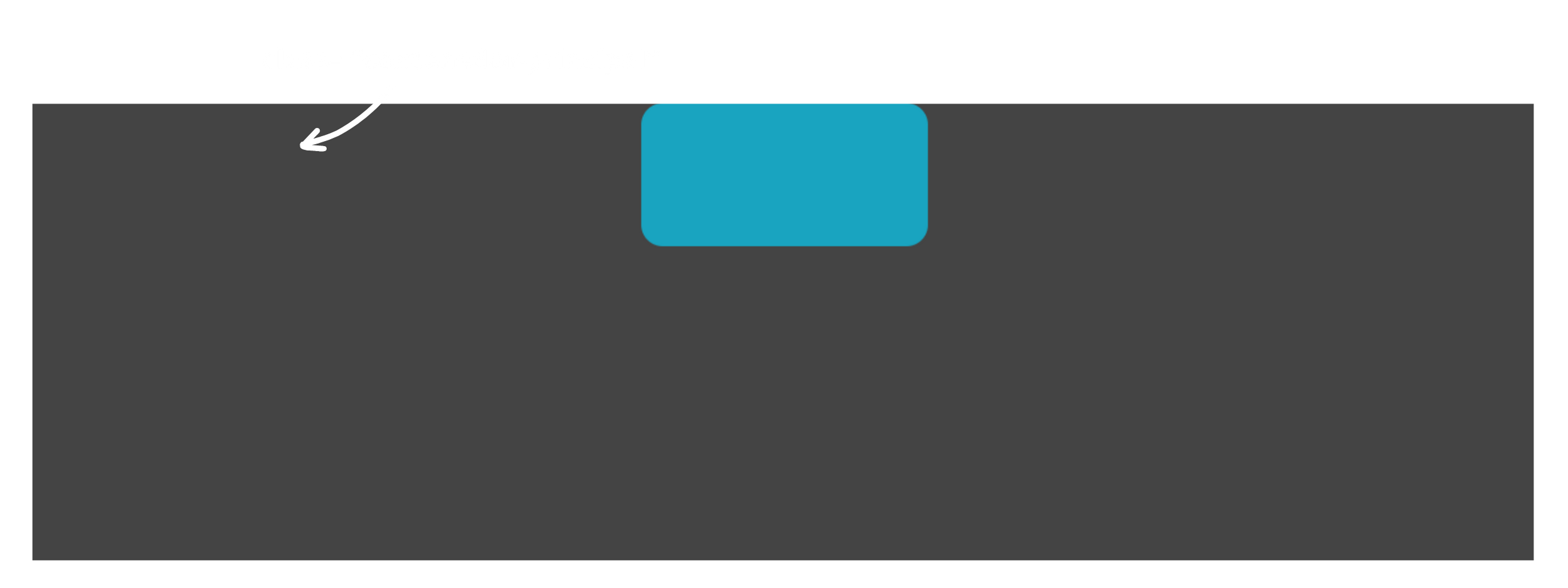
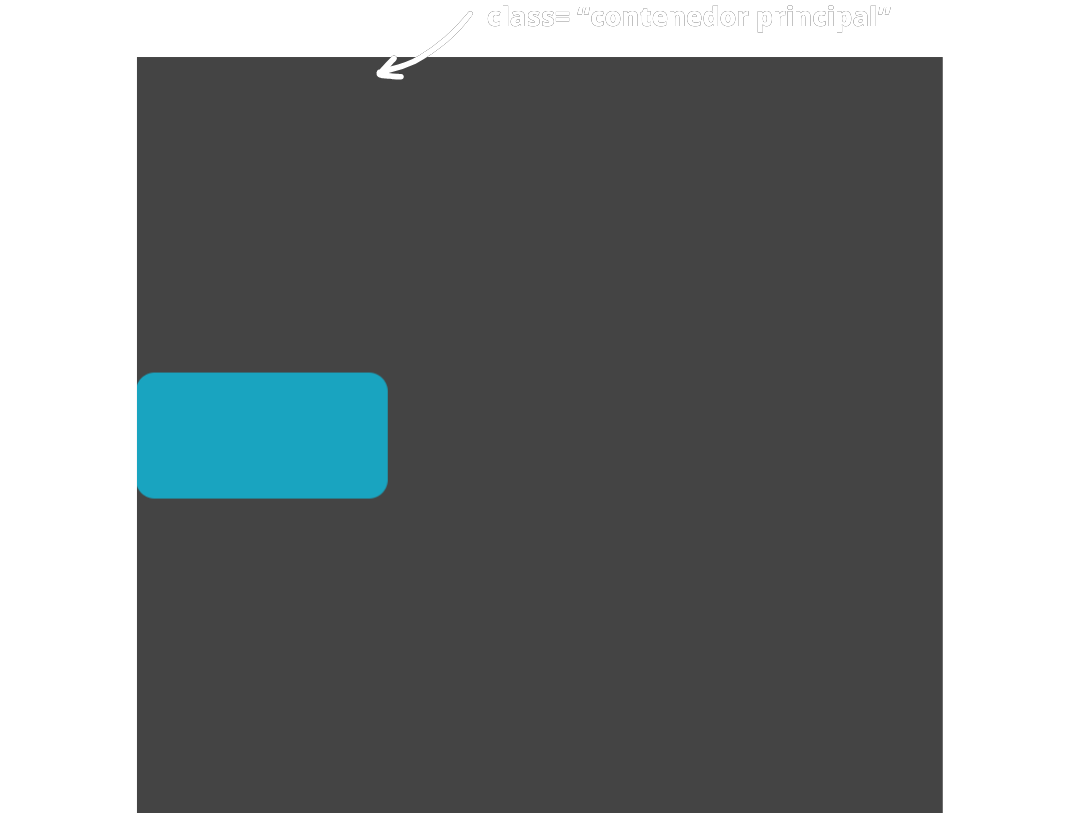
Podemos utilizar flexbox en nuestro contenedor principal y así, no hay necesidad de manipular el contenedor que queremos centrar, además de que podremos centrar múltiples div y esto sin saber el tamaño del div, veamos como...
.contenedor-principal{
display:flex;
justify-content: center;
}
position: relative;
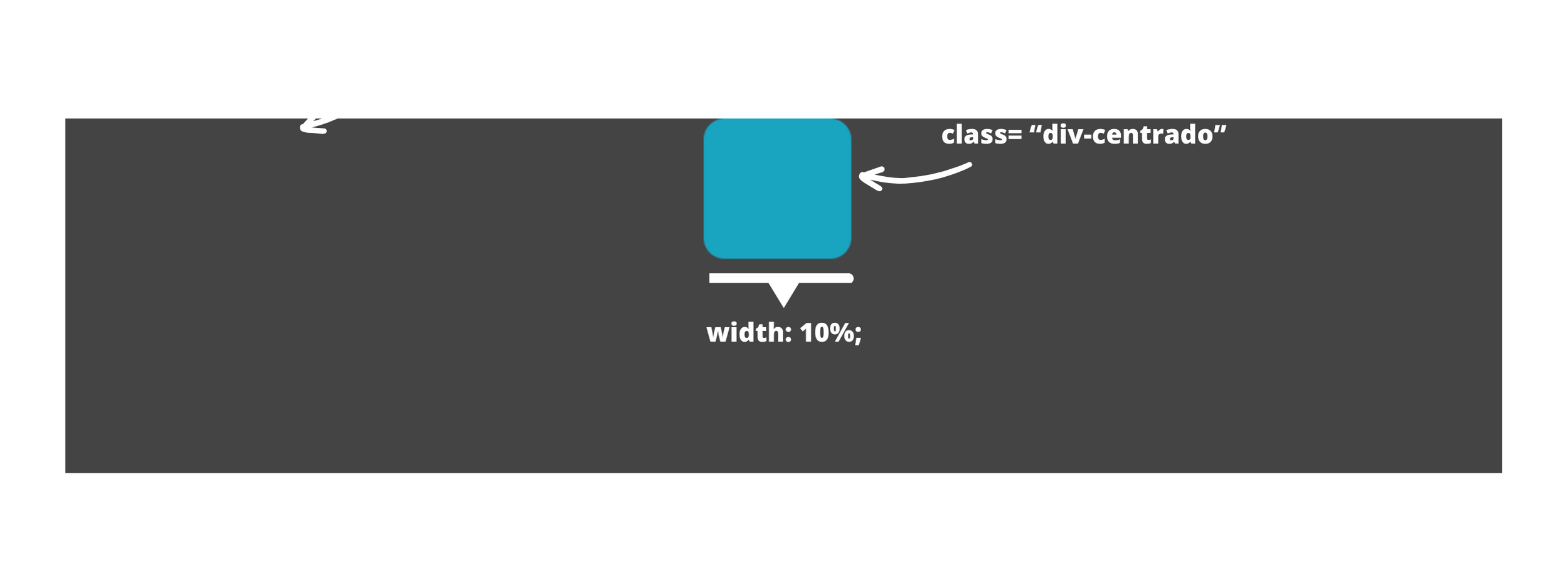
Si sabemos el ancho de nuestro div con respecto al contenedor principal, podemos centrarlo utilizando position: relative; y left, en el siguiente ejemplo sabemos que el contenedor que queremos centrar tiene un ancho de 10% con respecto al contenedor principal, entonces determinamos que para que esté centrado debe tener 45% de espacio en cada lado
.div-centrado{
width:10%;
position:relative;
left:45%;
}
Vertical
Flexbox
La forma mas sencilla de que centremos uno o múltiples div de forma vertical y sin saber el tamaño del contenedor principal ni del div que queremos centrar es con flexbox, veamos como...
.contenedor-principal{
display: flex;
align-items:center;
}
position: relative;
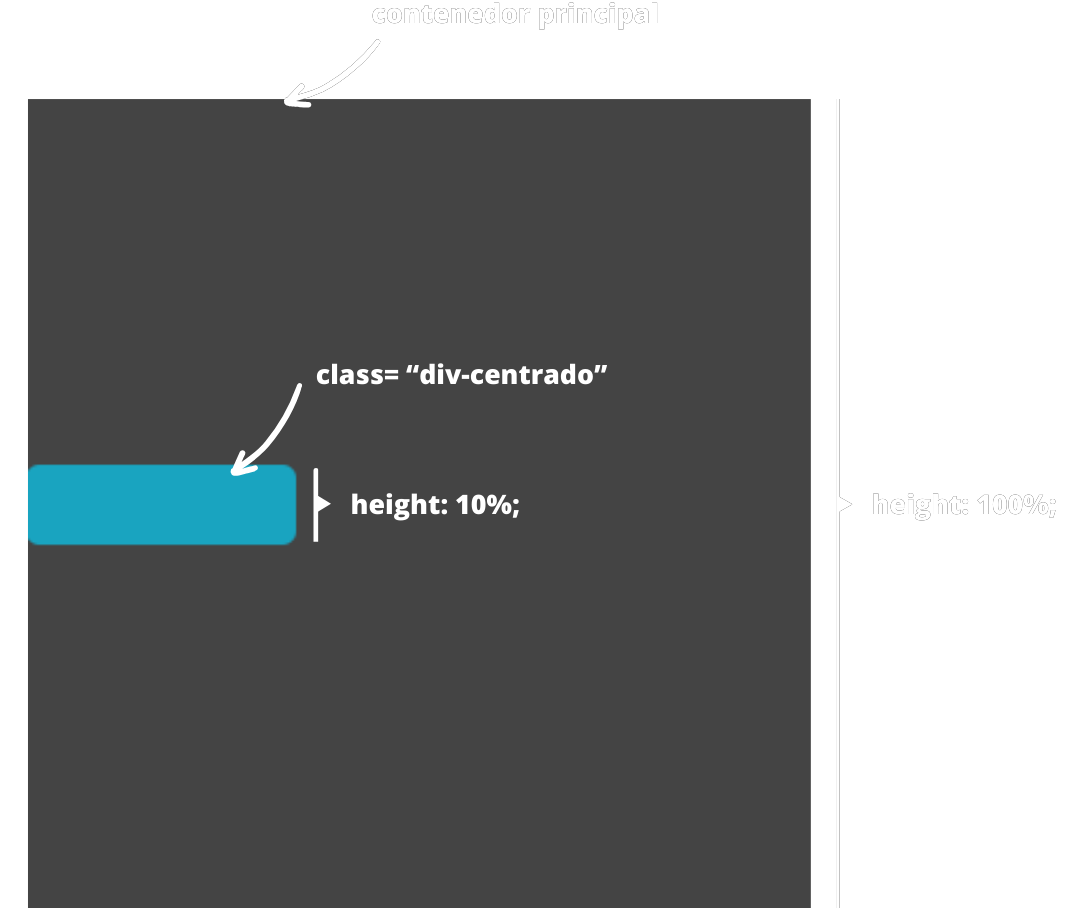
Si sabemos el alto de nuestro div con respecto al contenedor principal, podemos centrarlo utilizando position: relative; y top, en el siguiente ejemplo sabemos que el contenedor que queremos centrar tiene un alto de 10% con respecto al contenedor principal, entonces determinamos que para que esté centrado debe tener 45% de espacio arriba y abajo
.div-centrado{
position: relative;
top:45%;
}
Vertical y horizontal
Si queremos centrar nuestro div de manera vertical y horizontal, y no sabemos o controlamos el tamaño, la manera mas fácil es utilizando flexbox, solo utilizaremos 3 líneas de css, veamos como...
.contenedor-principal{
display:flex;
justify-content:center;
align-items:center;
}